前言
为什么使用 VSCode?
“Visual Studio Code 是一款在 Windows、macOS 和 Linux 上运行的独立源代码编辑器。JavaScript 和 Web 开发人员的最佳选择,具有几乎可支持任何编程语言的扩展。”
其强大的插件功能能是我们在 C 语言的入门学习中更加方便快捷。
下载安装 VSCode
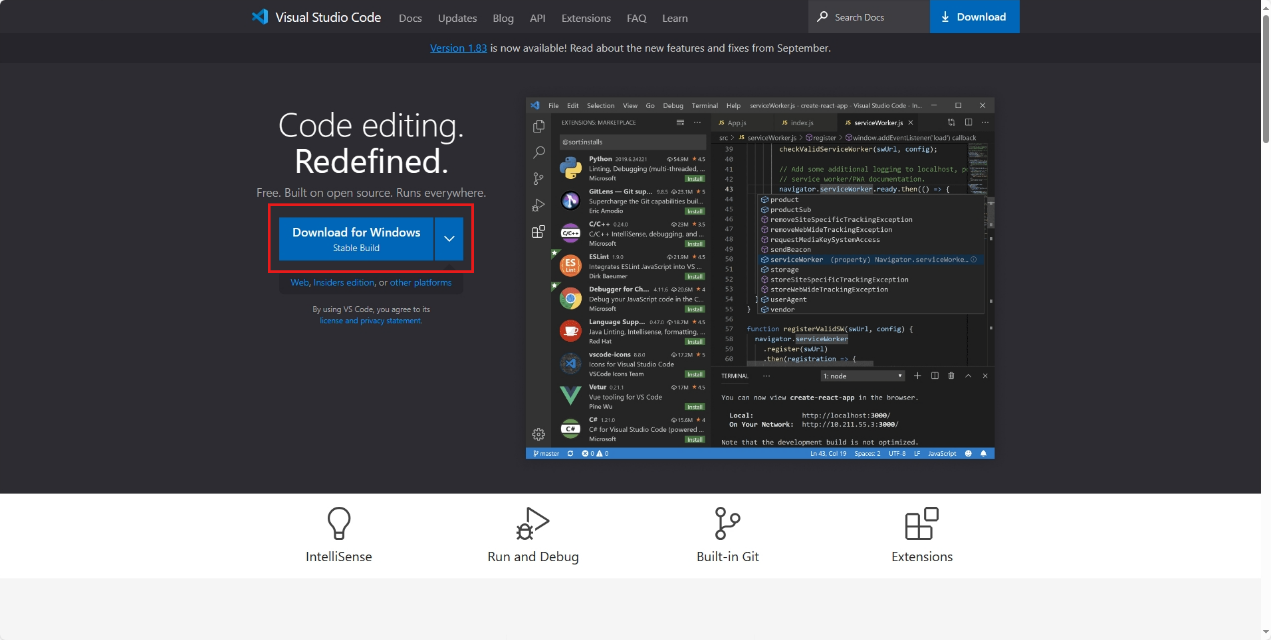
VSCode 的官网是 https://code.visualstudio.com/ 如图所示。
可以选择图中默认下载方式下载

下载完成后双击打开下载的文件并安装
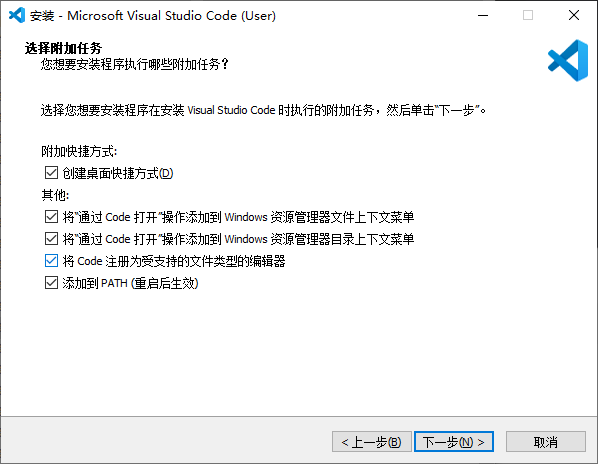
这一页的复选框建议全部勾选(或按需选择)

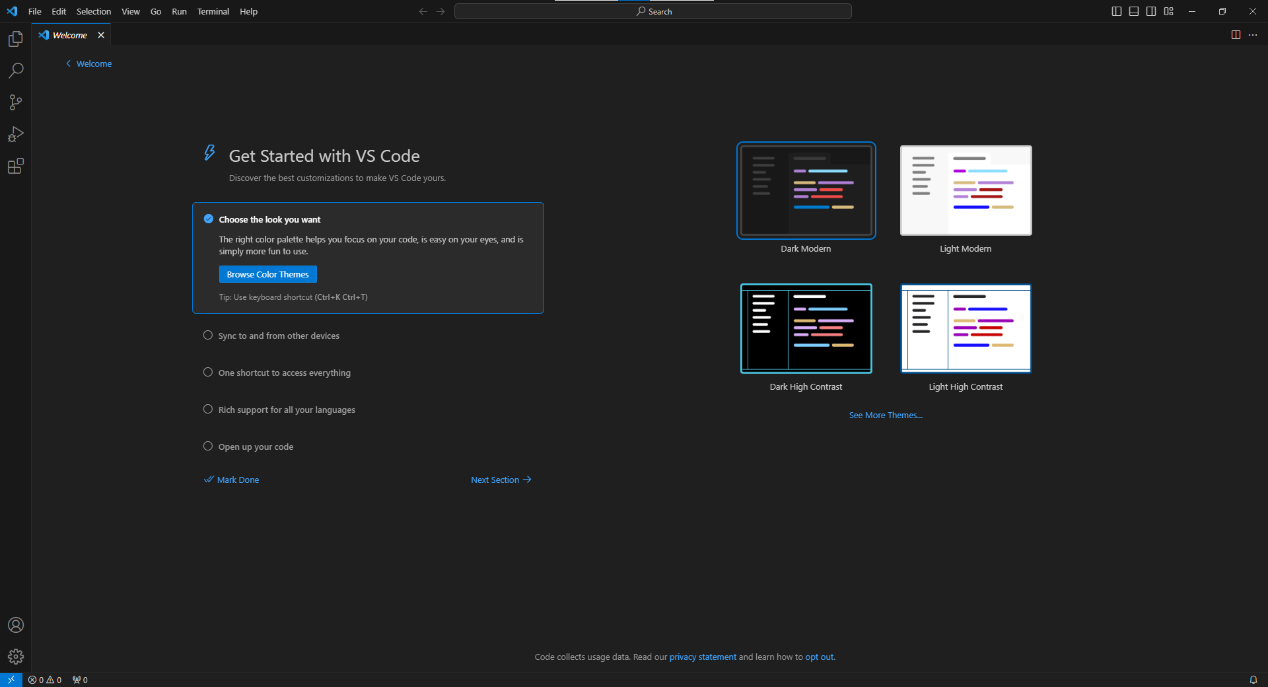
安装完成后打开软件界面如图

插件配置
VSCode 中许多强大的功能都是基于其丰富的插件实现的
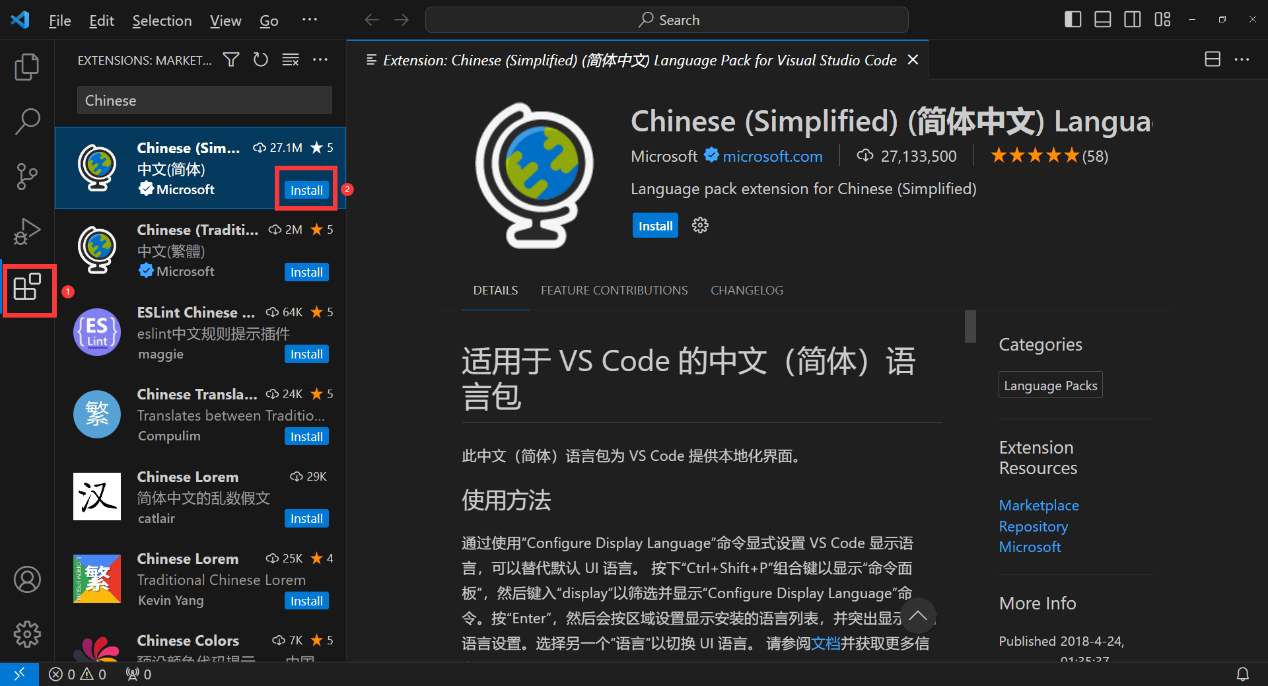
点击图示位置进入插件列表
推荐的插件如下:
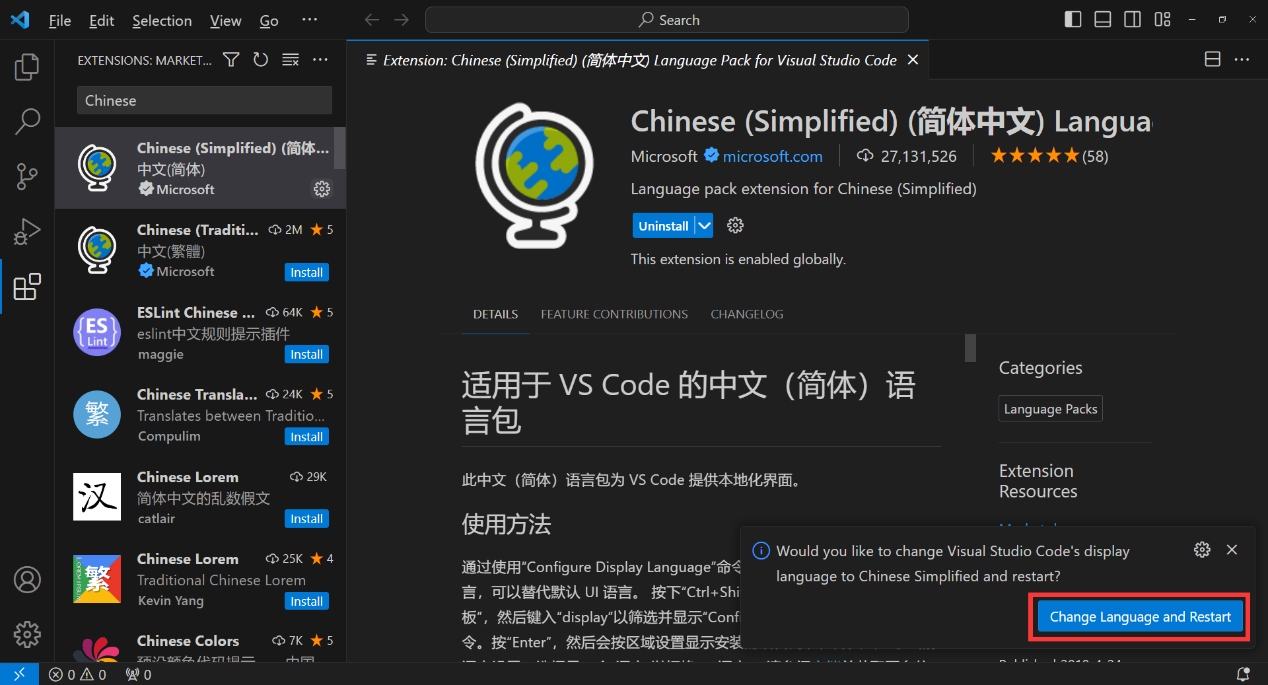
- 中文插件(可选)
点击安装插件后,重新打开软件后即可显示中文界面。


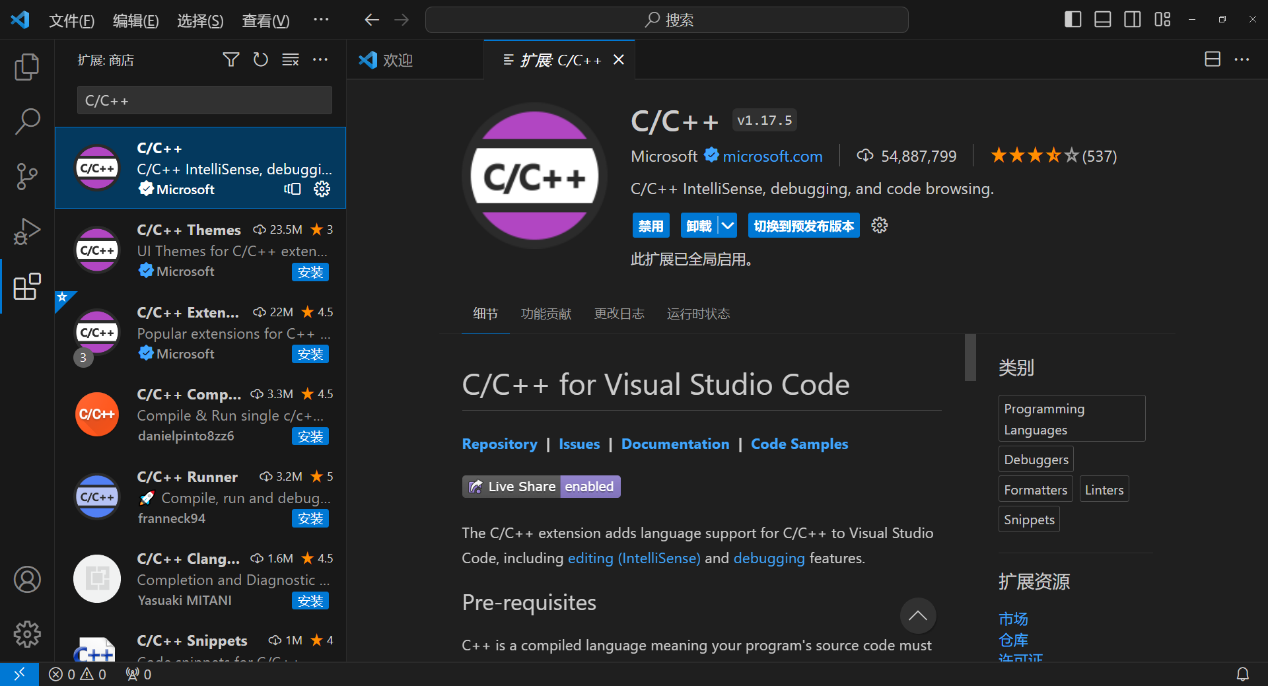
- C/C++

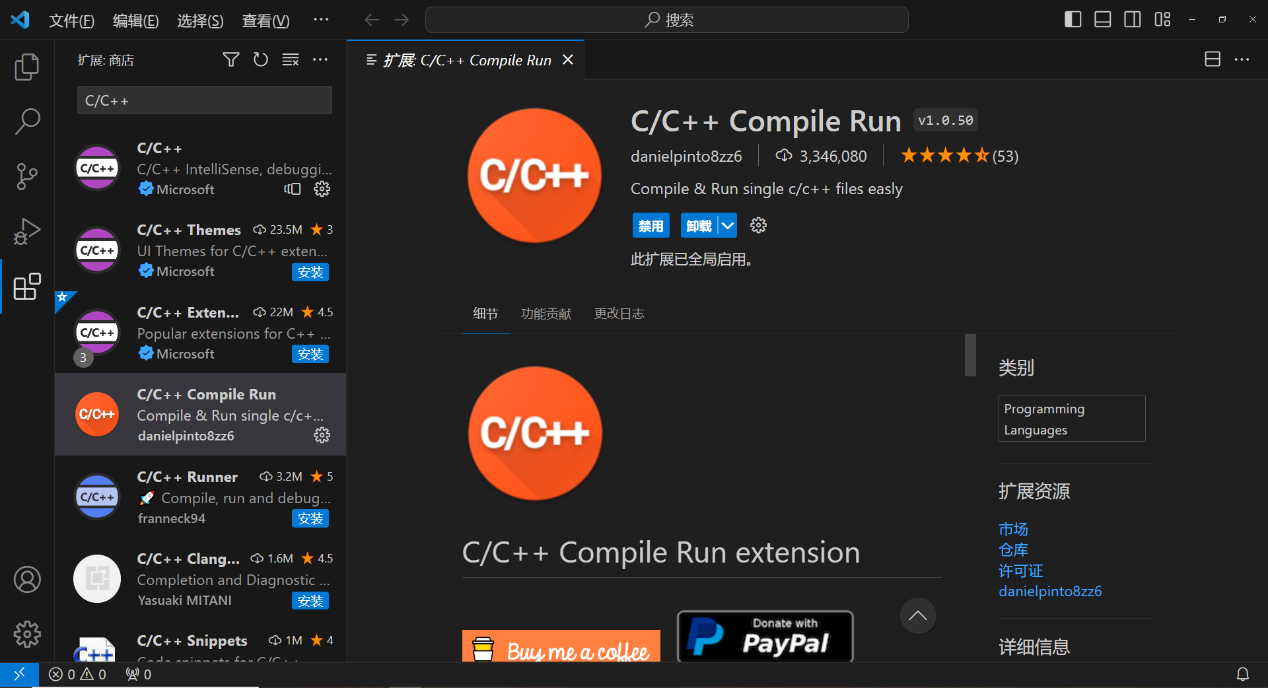
- C/C++ Compile Run
这是一款十分方便的编译运行插件

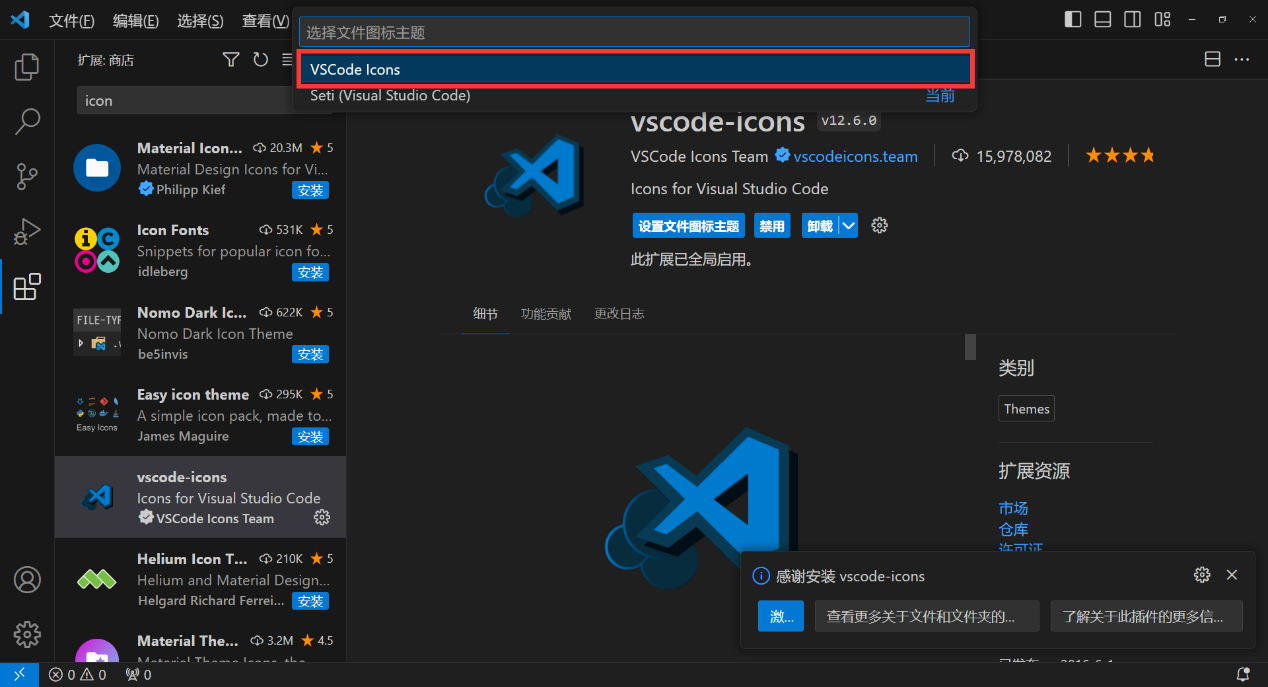
- vscode-icons(可选)
比较好看的一款文件图标主题,安装完成后,在上方选择并激活。

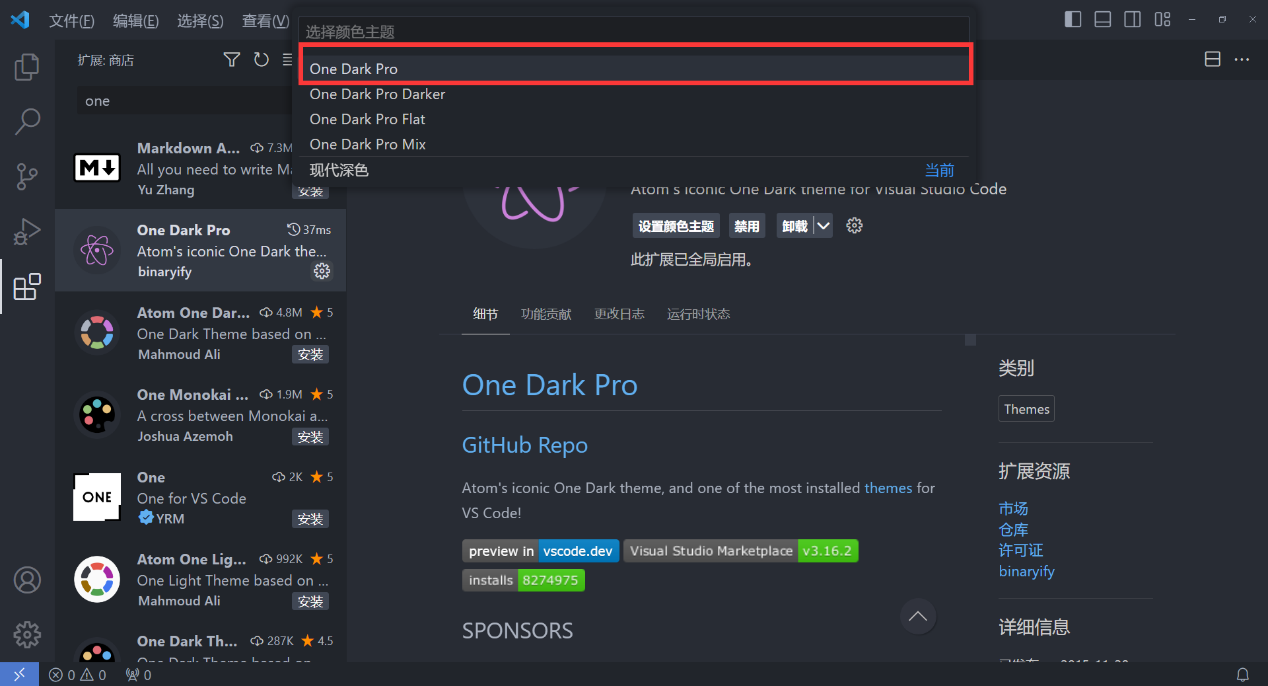
- One Dark Pro(可选)
很好看的一款颜色主题,可以选装,安装后在上方选择并激活。

基本设置
以下设置并非必须项,但设置后能极大地优化你的写代码过程中的舒适度。
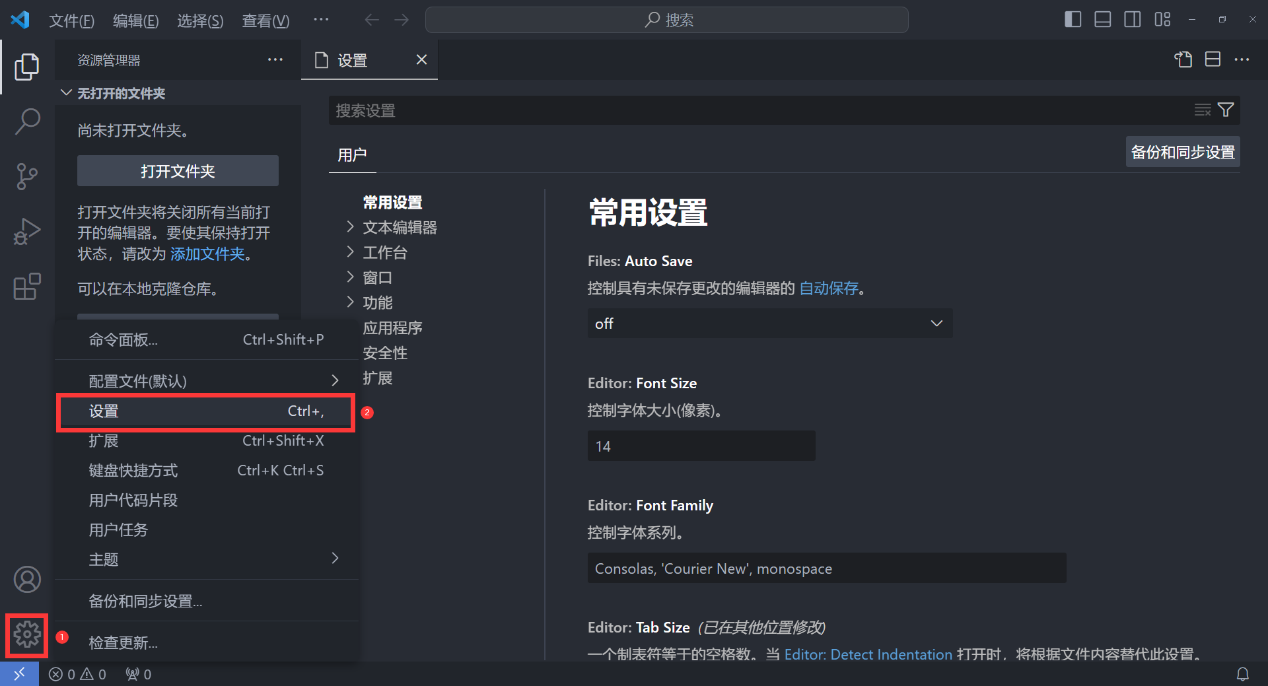
如图打开设置界面

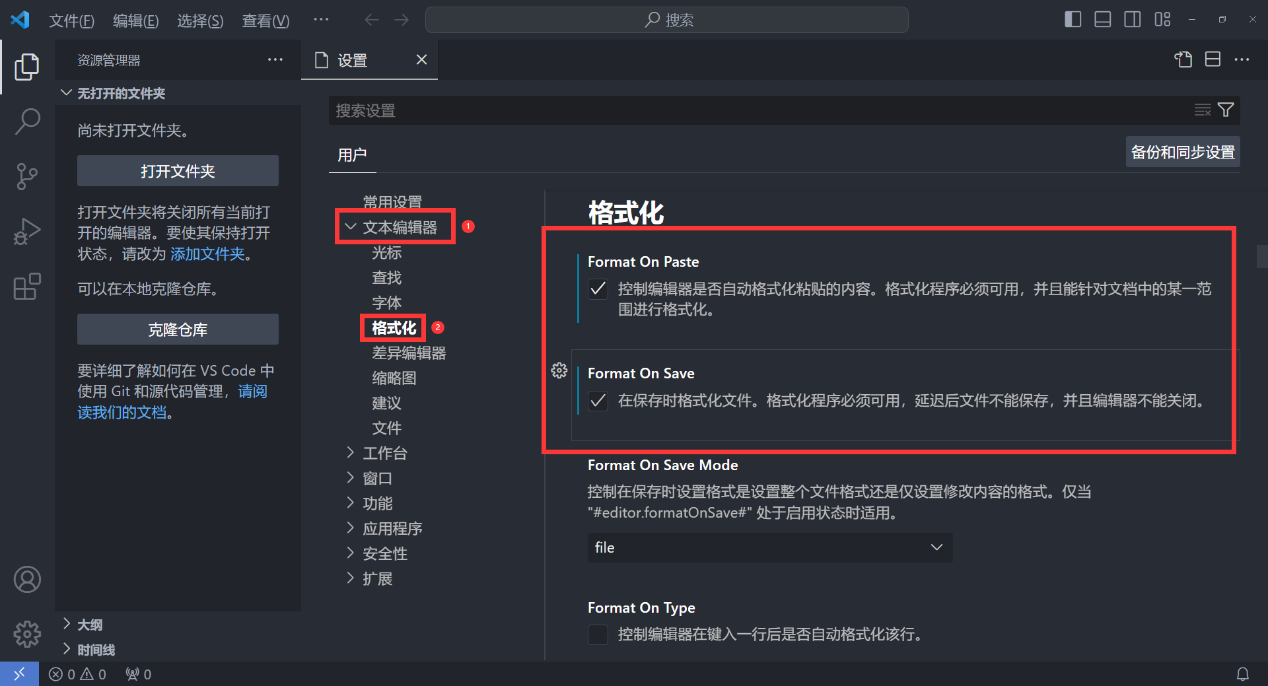
在 文本编辑器>格式化 中勾选 Format On Paste 和 Format On Save

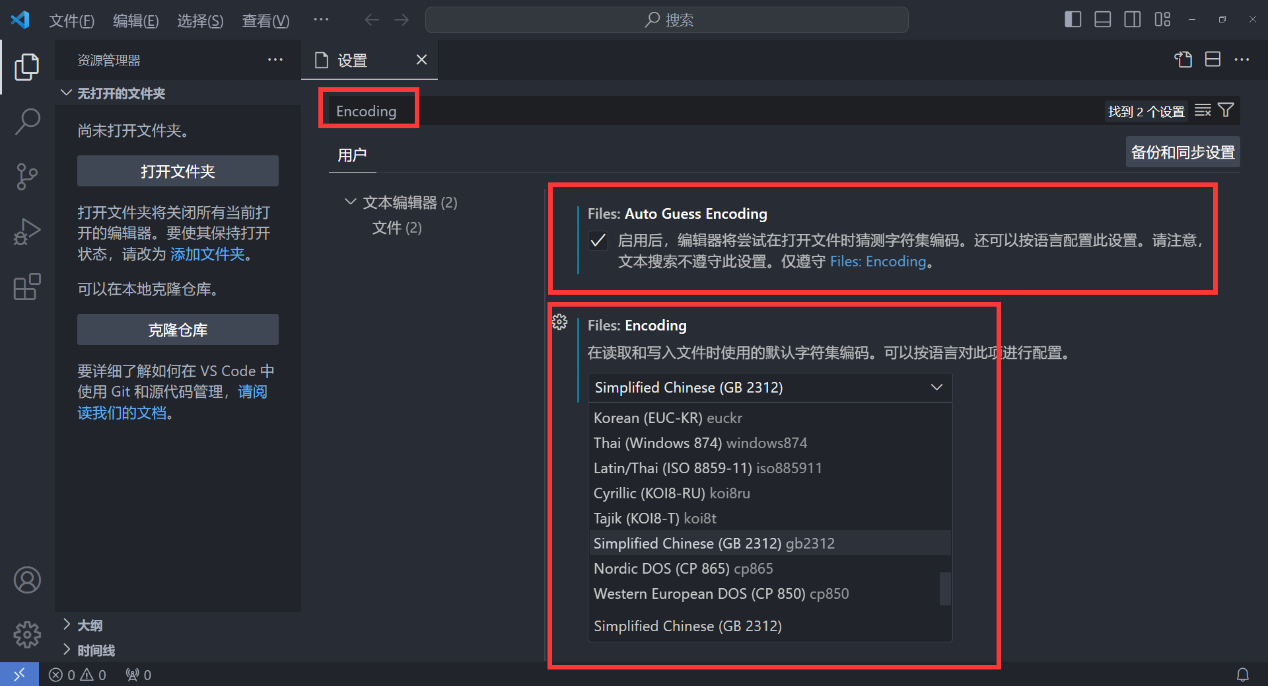
在设置搜索框内搜索 Encoding
并如图设置

C 语言环境配置
首先我们需要下载编译器
这里我选择使用 MinGW-w64
从 SourceForge 下载:https://sourceforge.net/projects/mingw-w64/files/
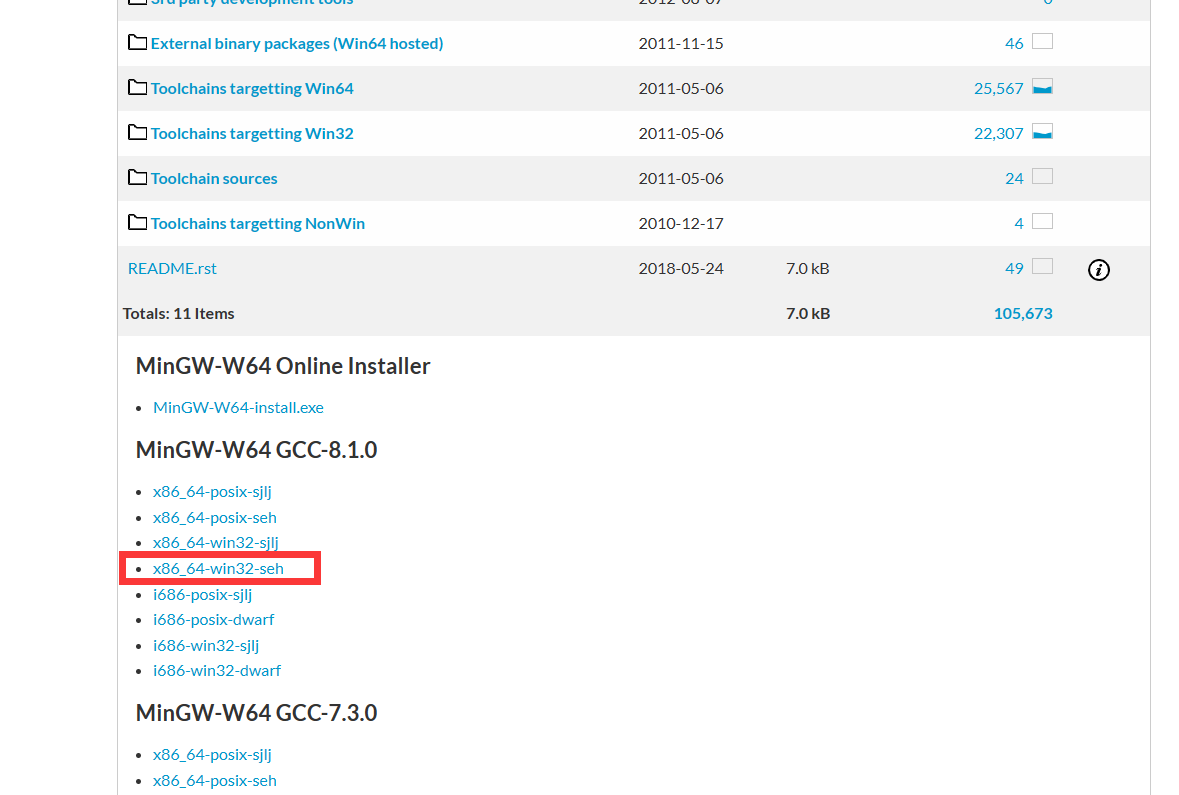
向下翻找到如图所示,找到当前最新版本下载

注:这里的 seh 和 sjlj 是不同的异常处理模型。
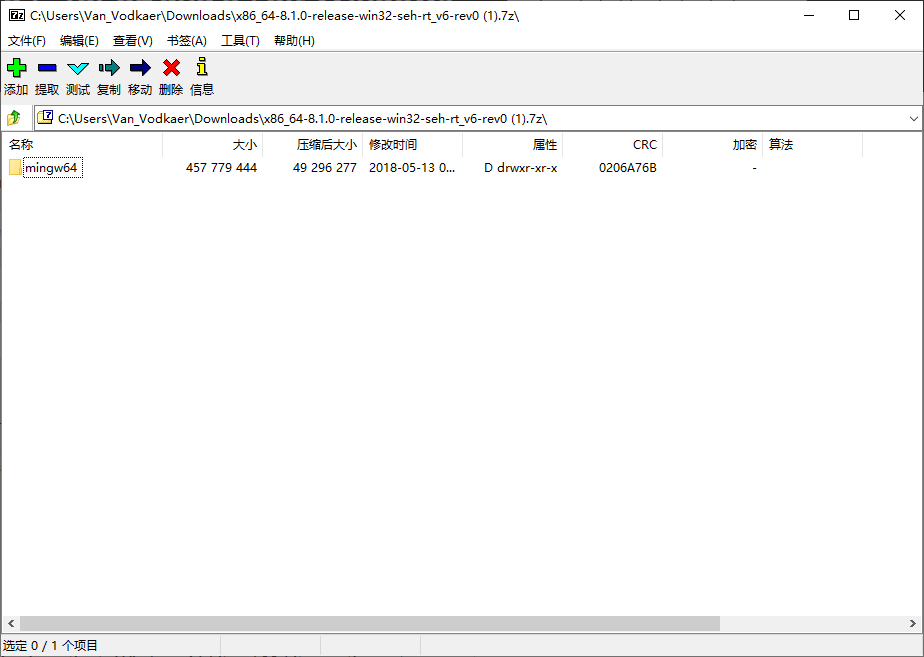
点击并下载,待下载完成后会得到如图所示的安装包

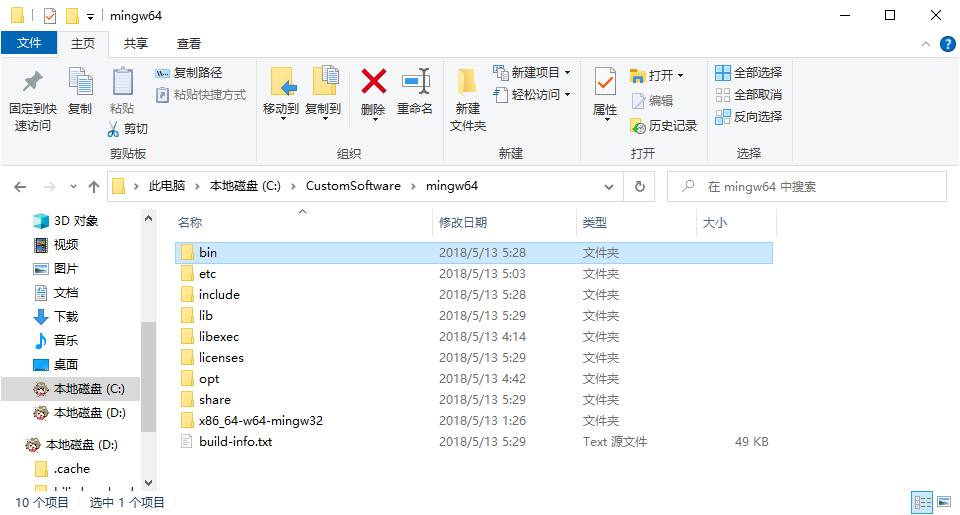
将其解压到一个你选定的目录下(我这里解压到 C:\CustomSoftware\)

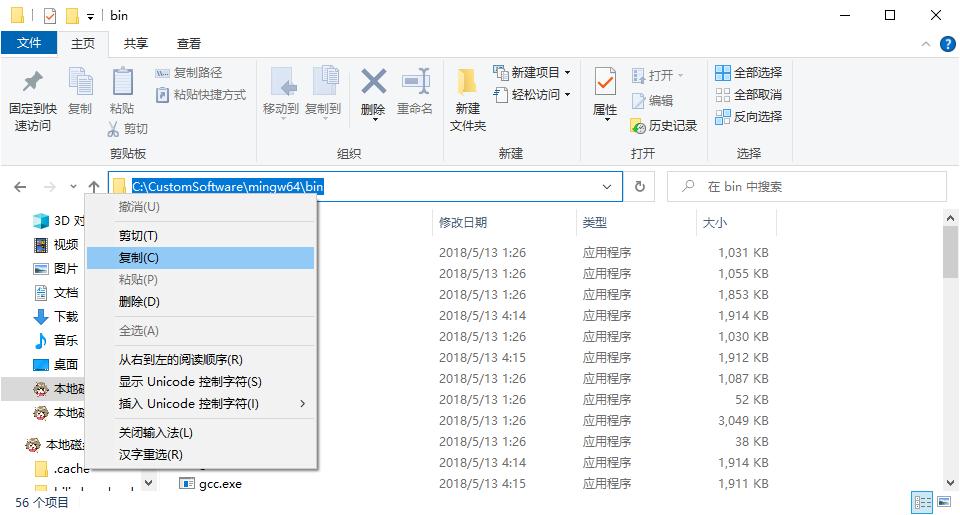
进入 bin 文件夹,复制路径

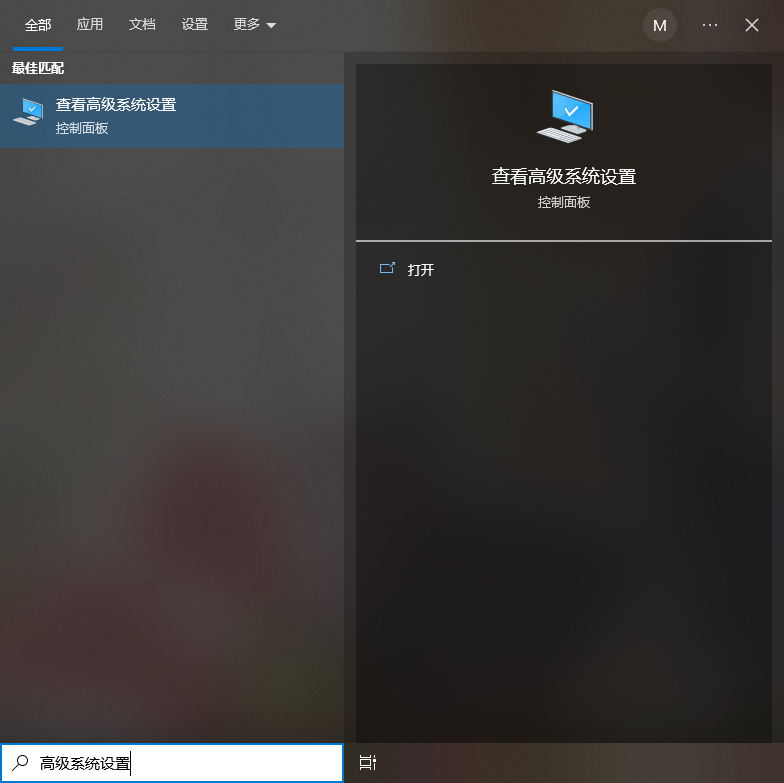
搜索“高级系统设置”

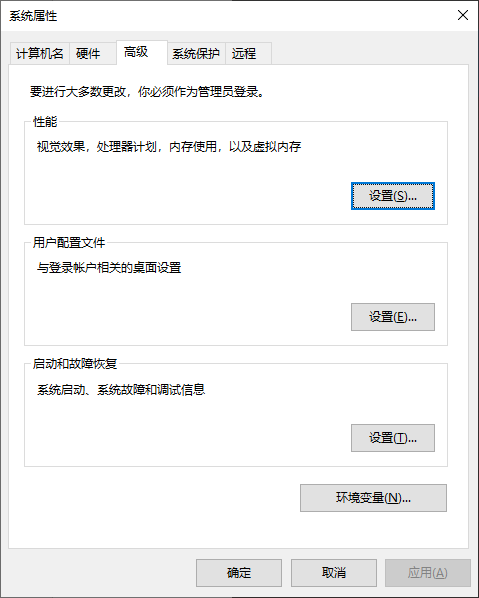
点击“环境变量”

在 “环境变量”中的“系统变量(S)”找到 Path,并点击编辑
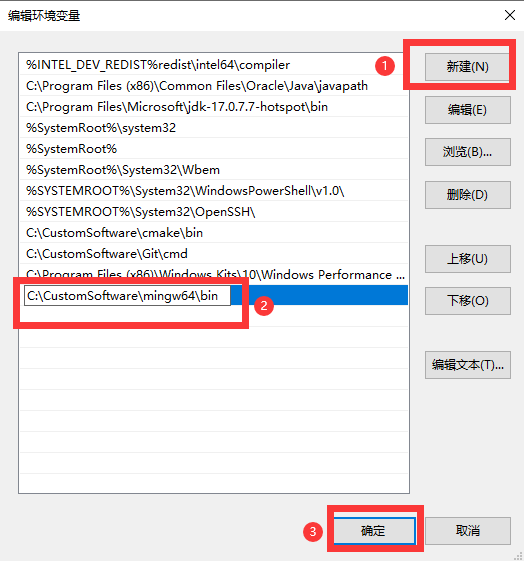
新建并粘贴刚才复制的编译器路径,并保存

至此就完成了环境配置工作
VSCode 的项目配置
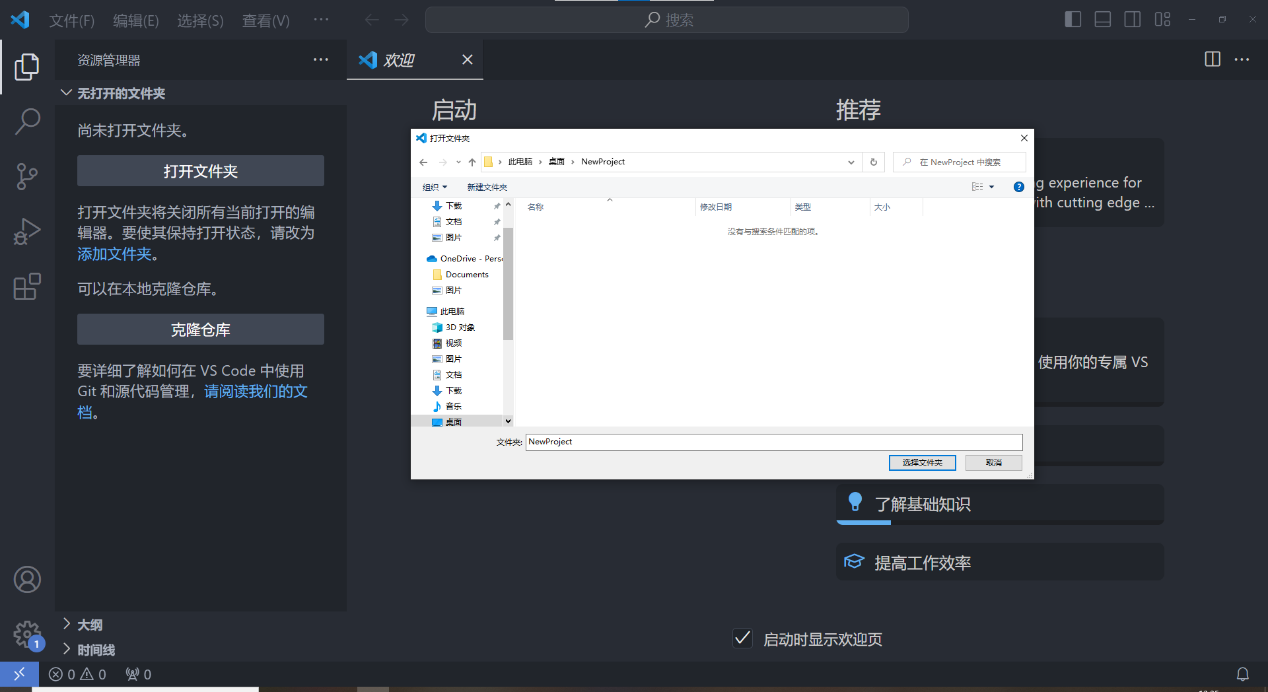
首先我们新建一个文件夹用于存放我们的工程文件 
在 vscode 中选择刚才新建的文件夹并打开

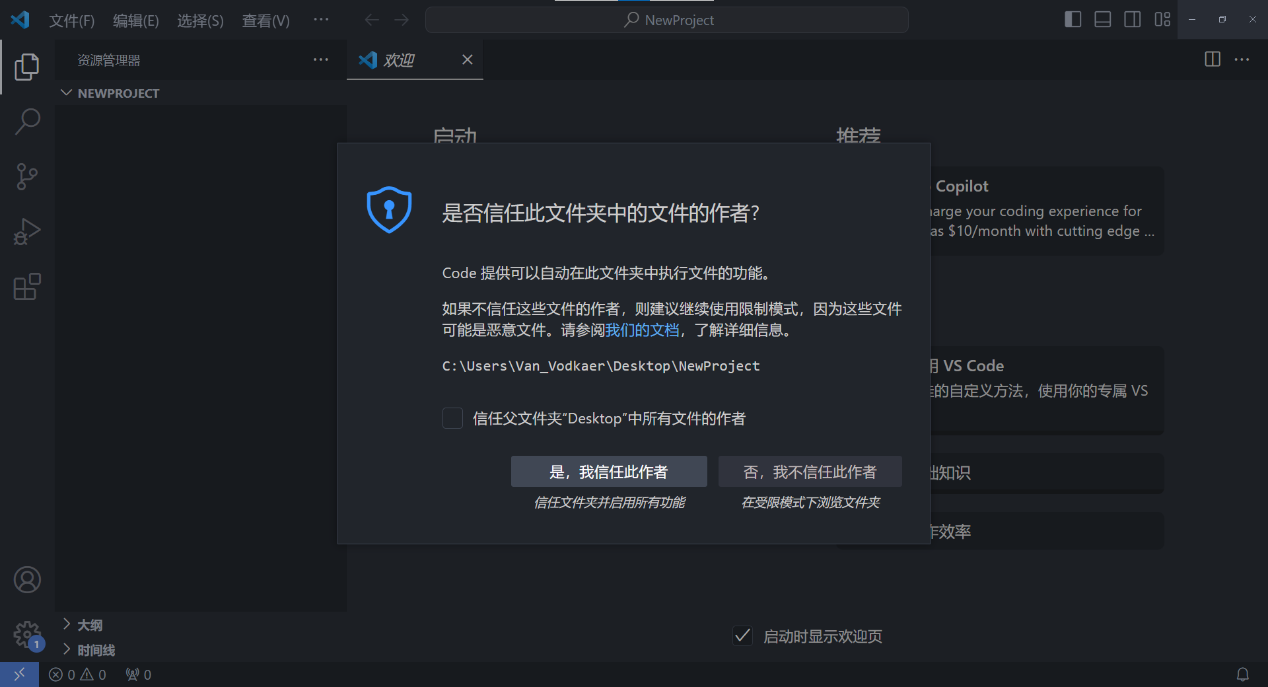
点击 “是,我信任此作者“

配置编译功能
在键盘上按下 Ctrl + Shift + P 打开命令面板
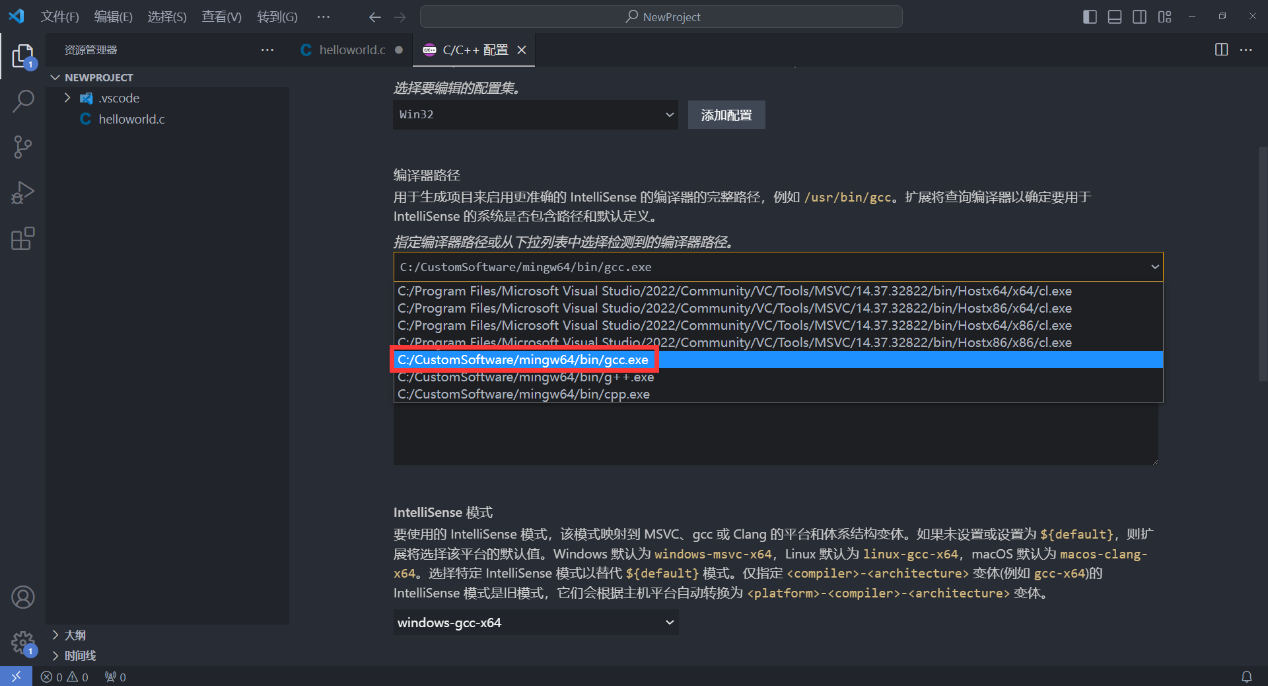
输入 C/C++,点击 编辑配置(UI)

选择如图所示的 gcc.exe

编写第一段代码
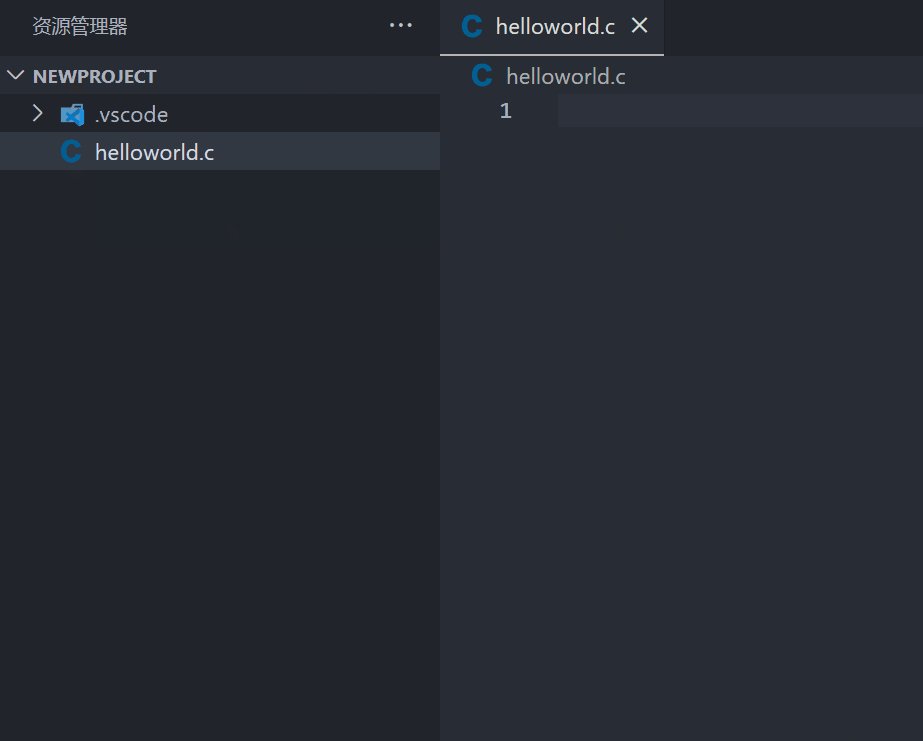
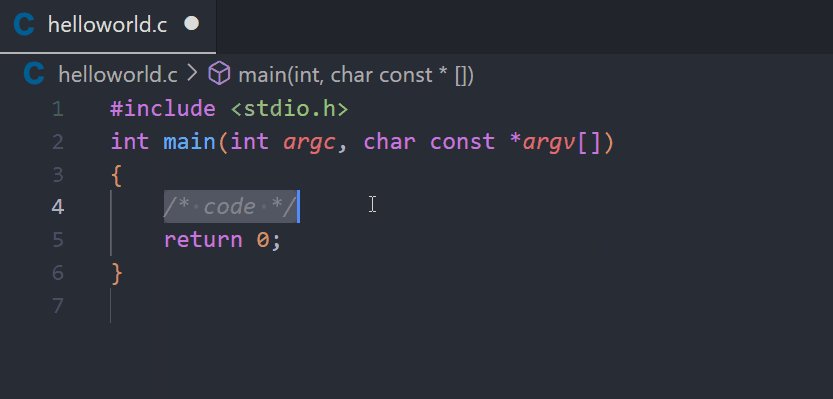
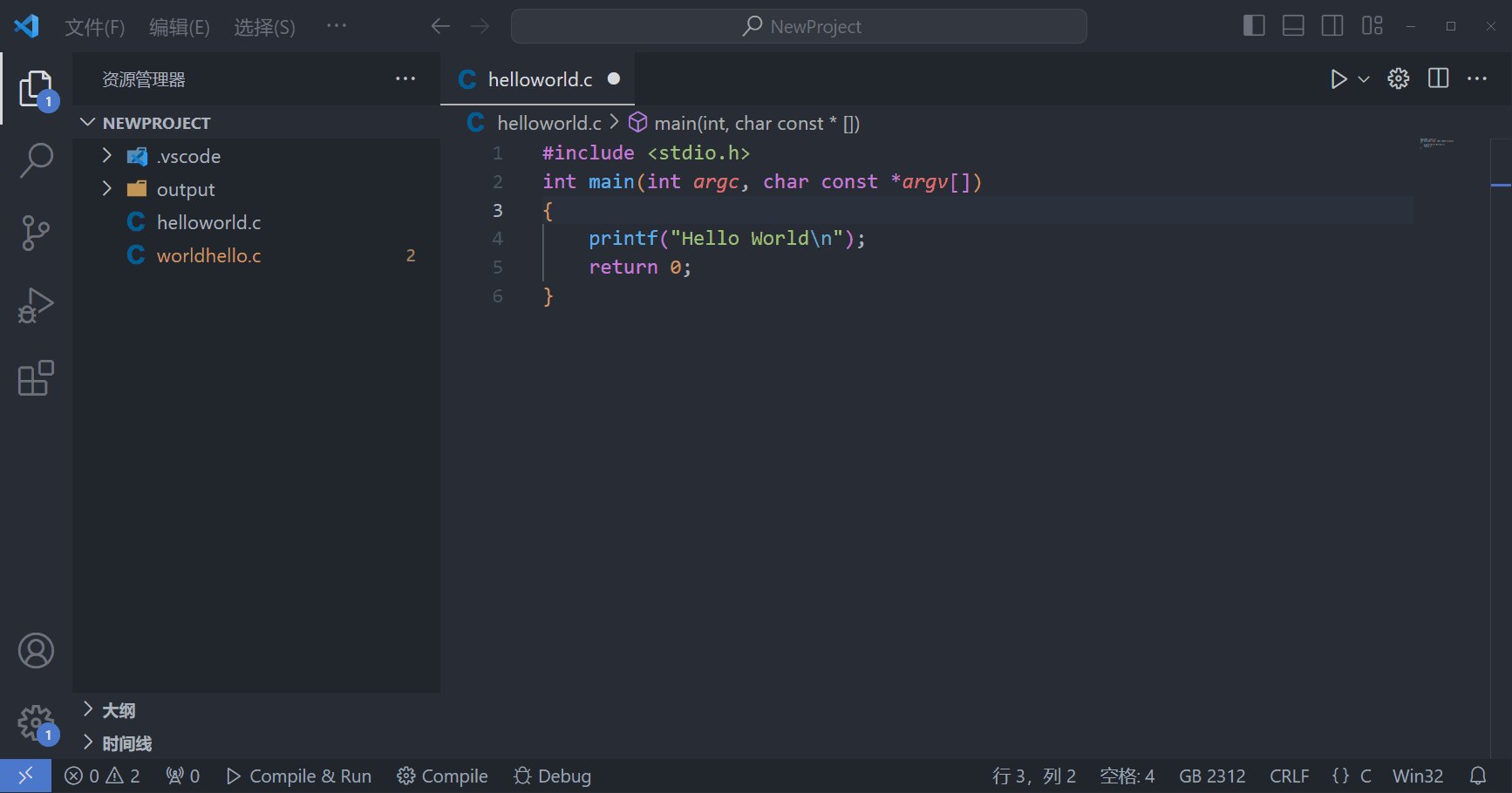
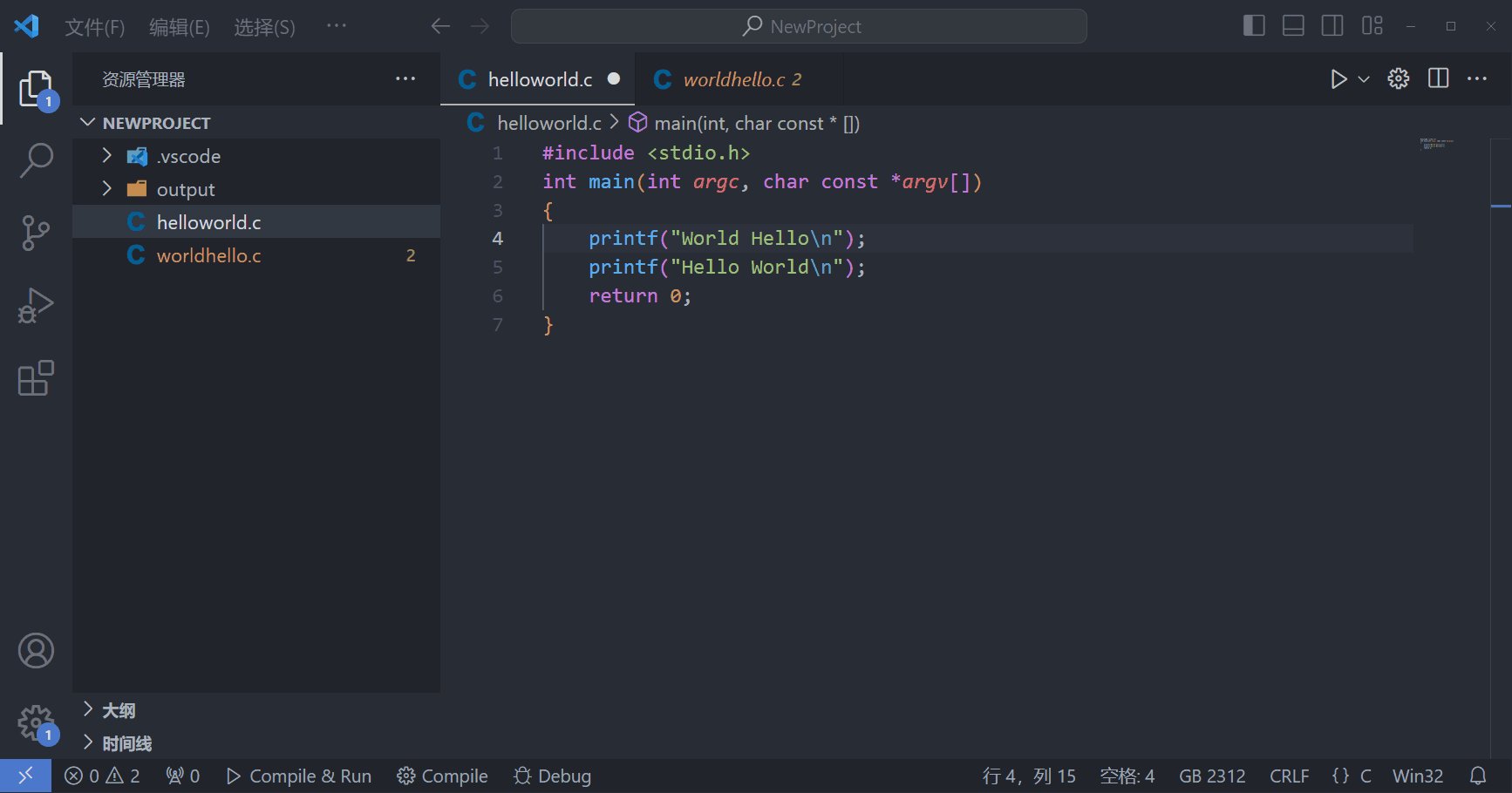
让我们来编写第一个程序
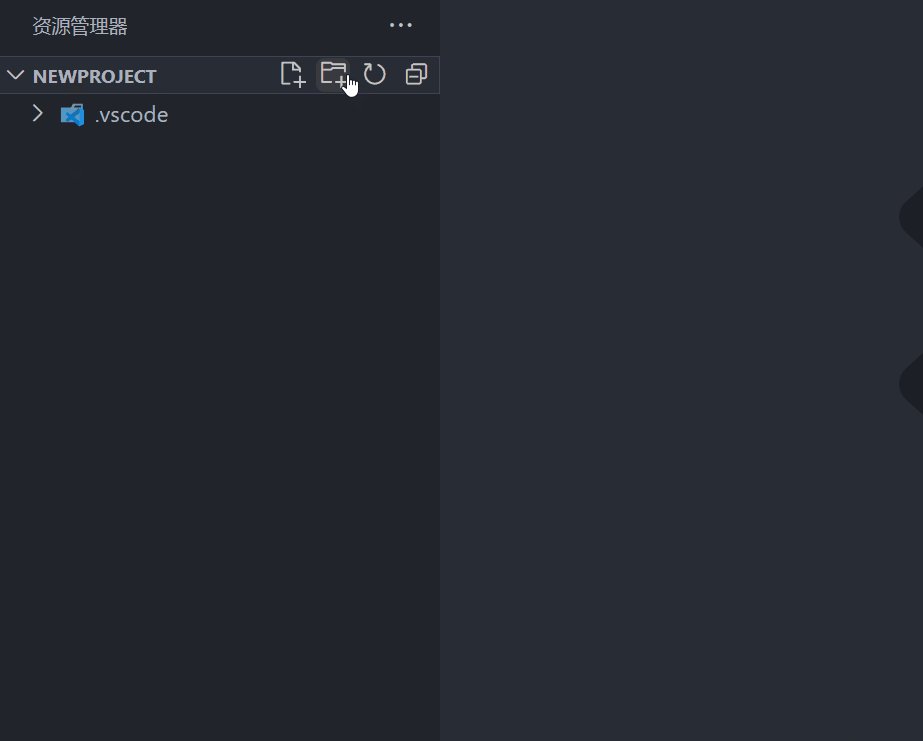
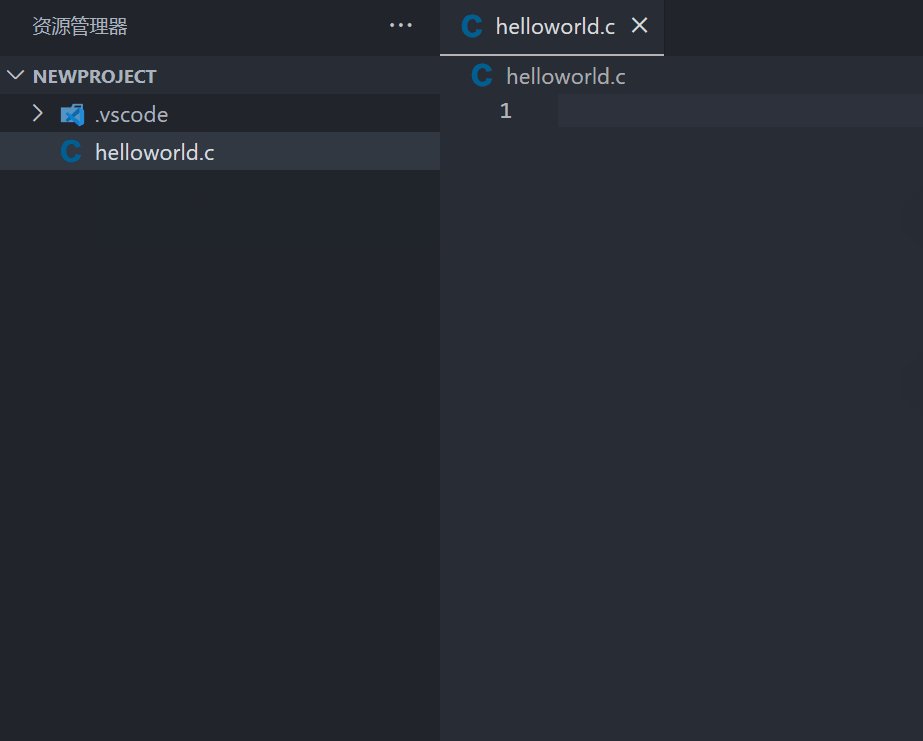
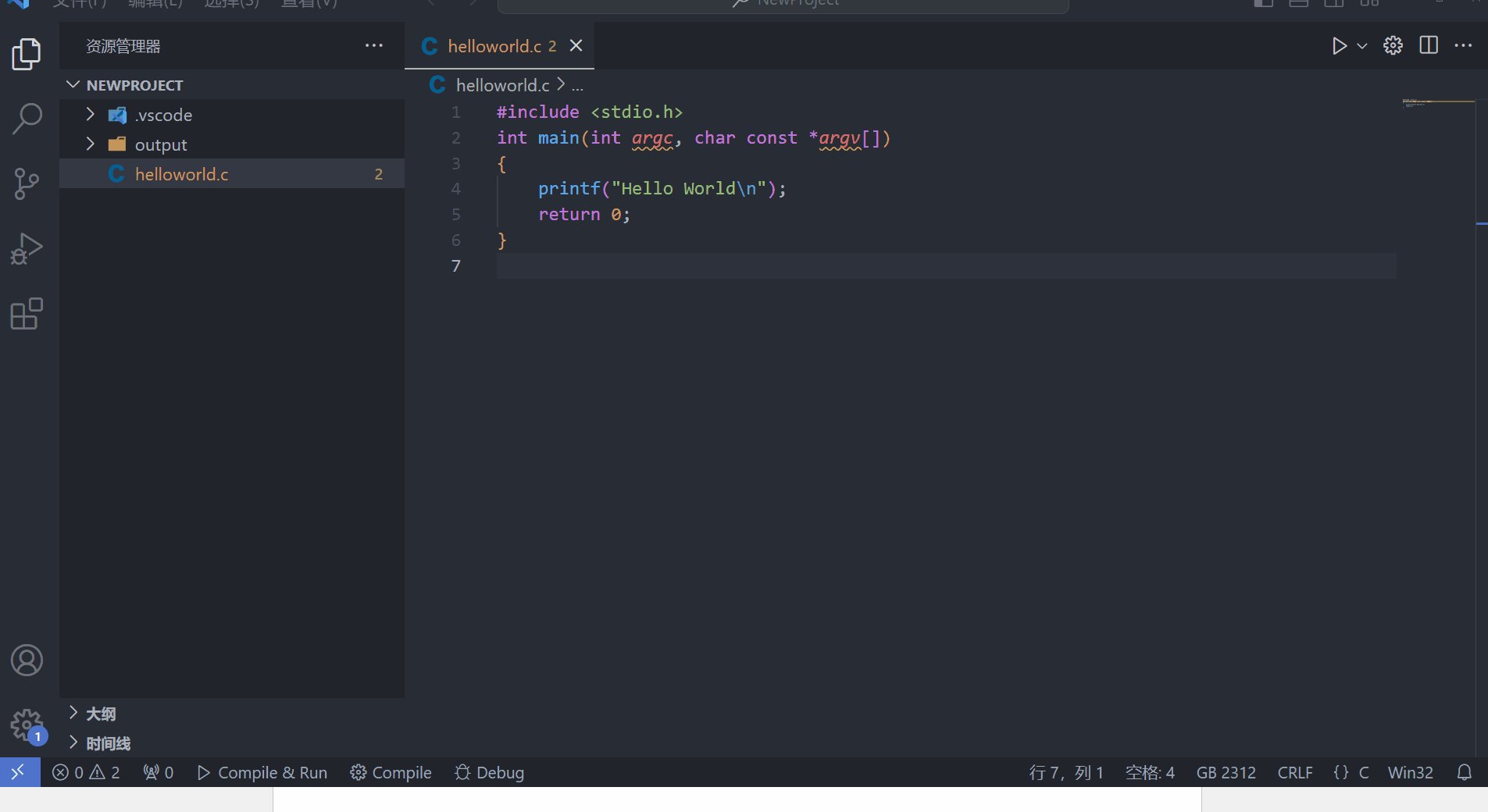
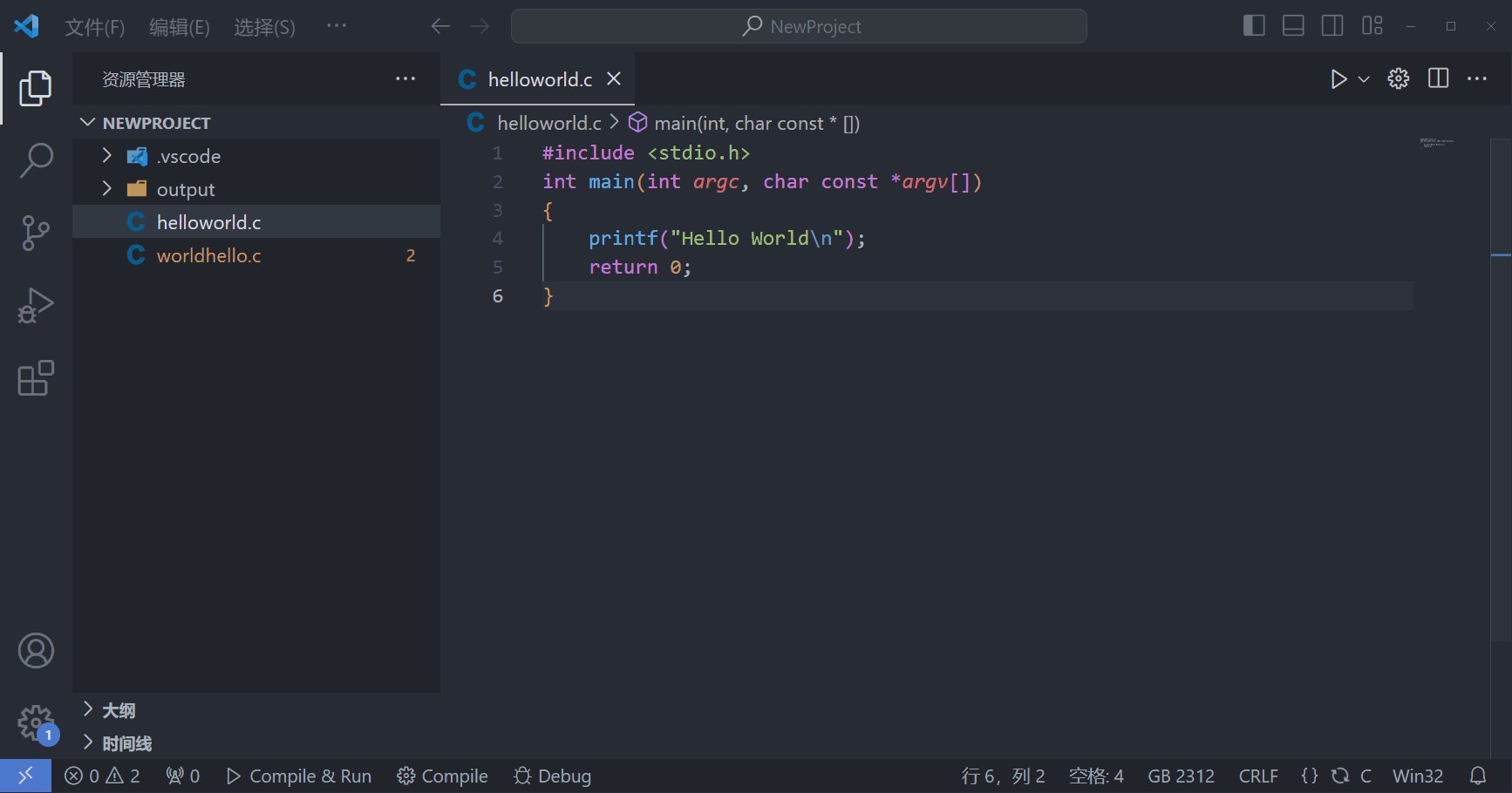
可以点击图示图标新建文件

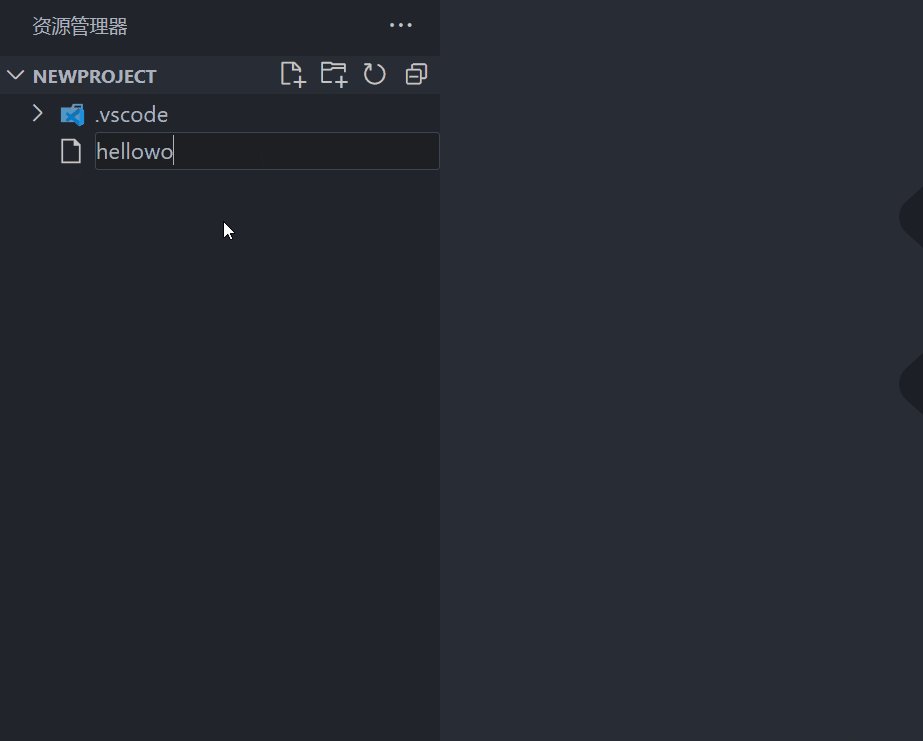
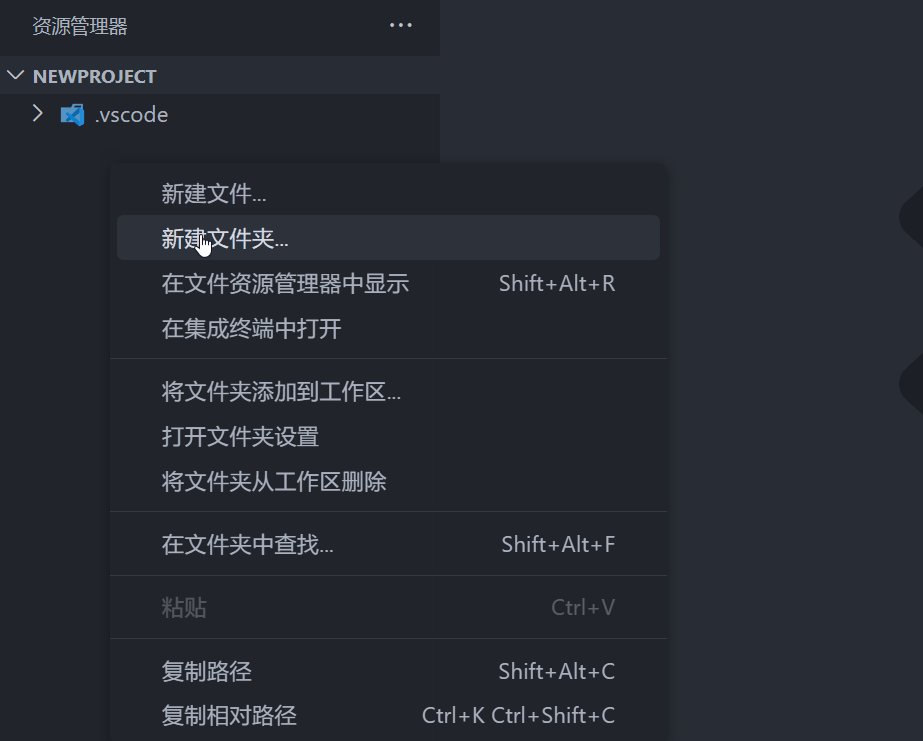
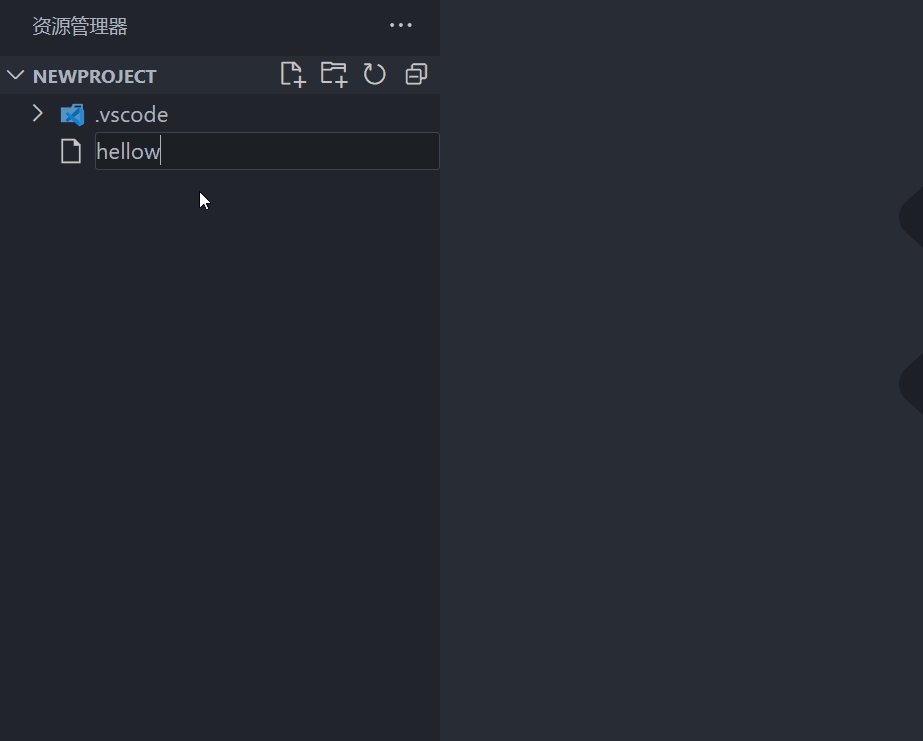
也可以右键左侧资源管理器空白处新建文件

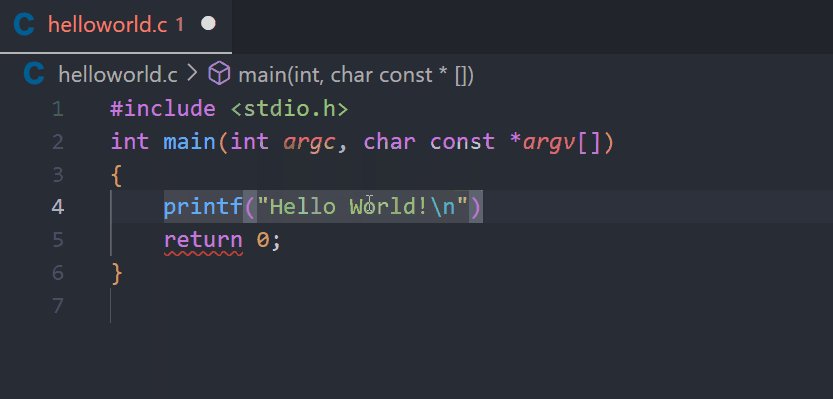
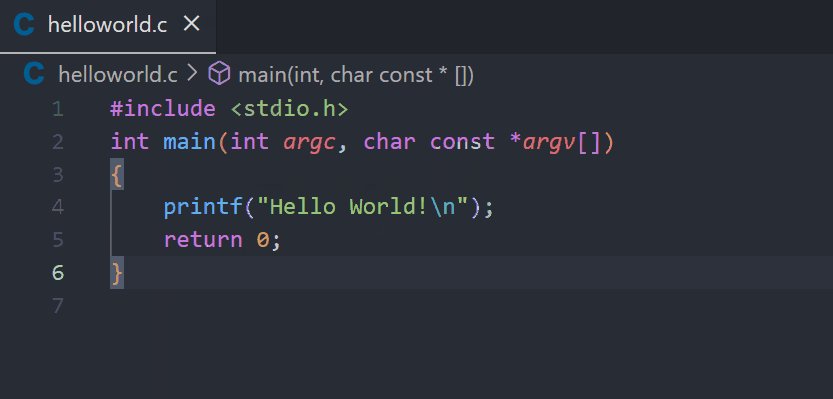
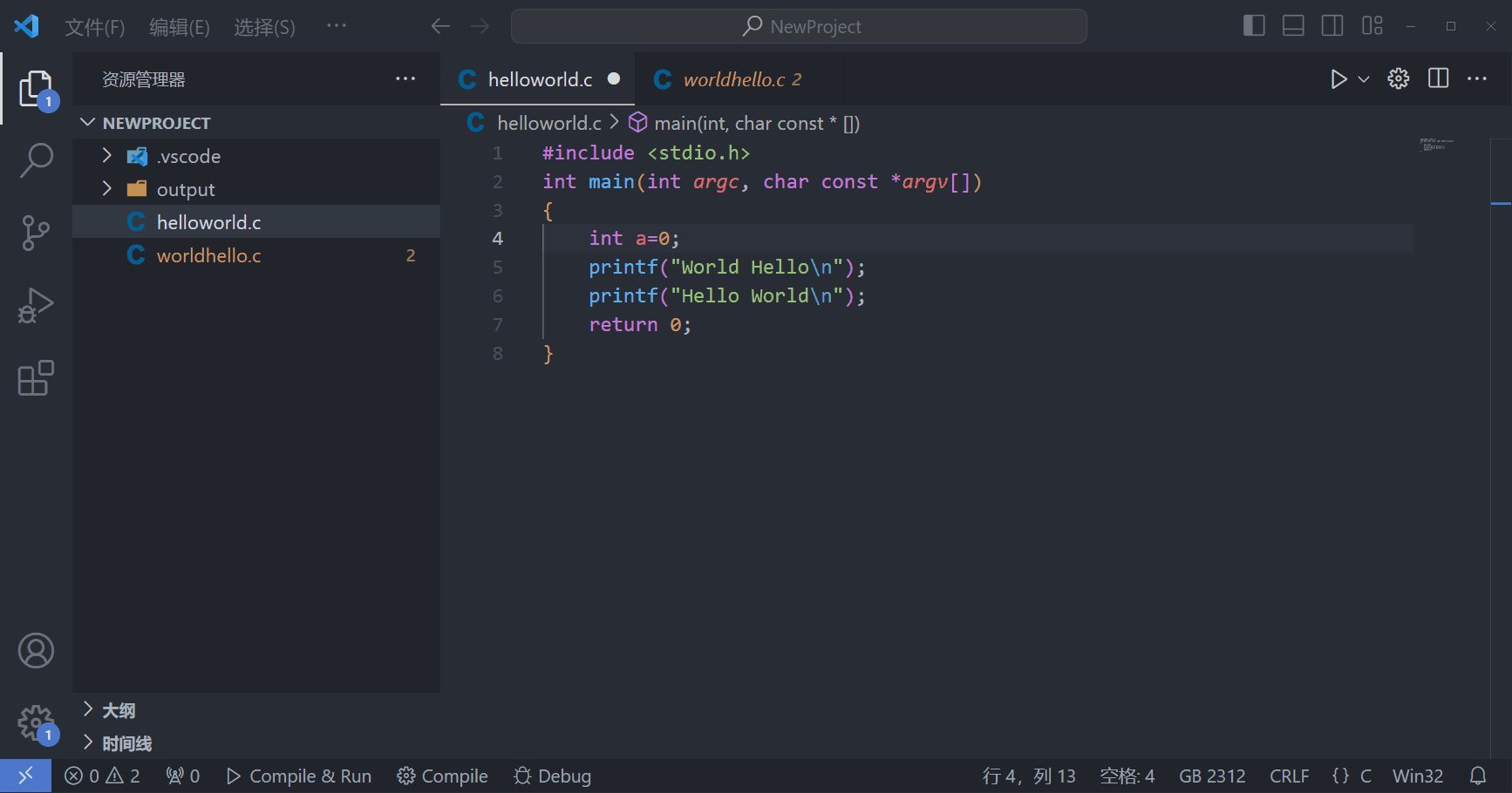
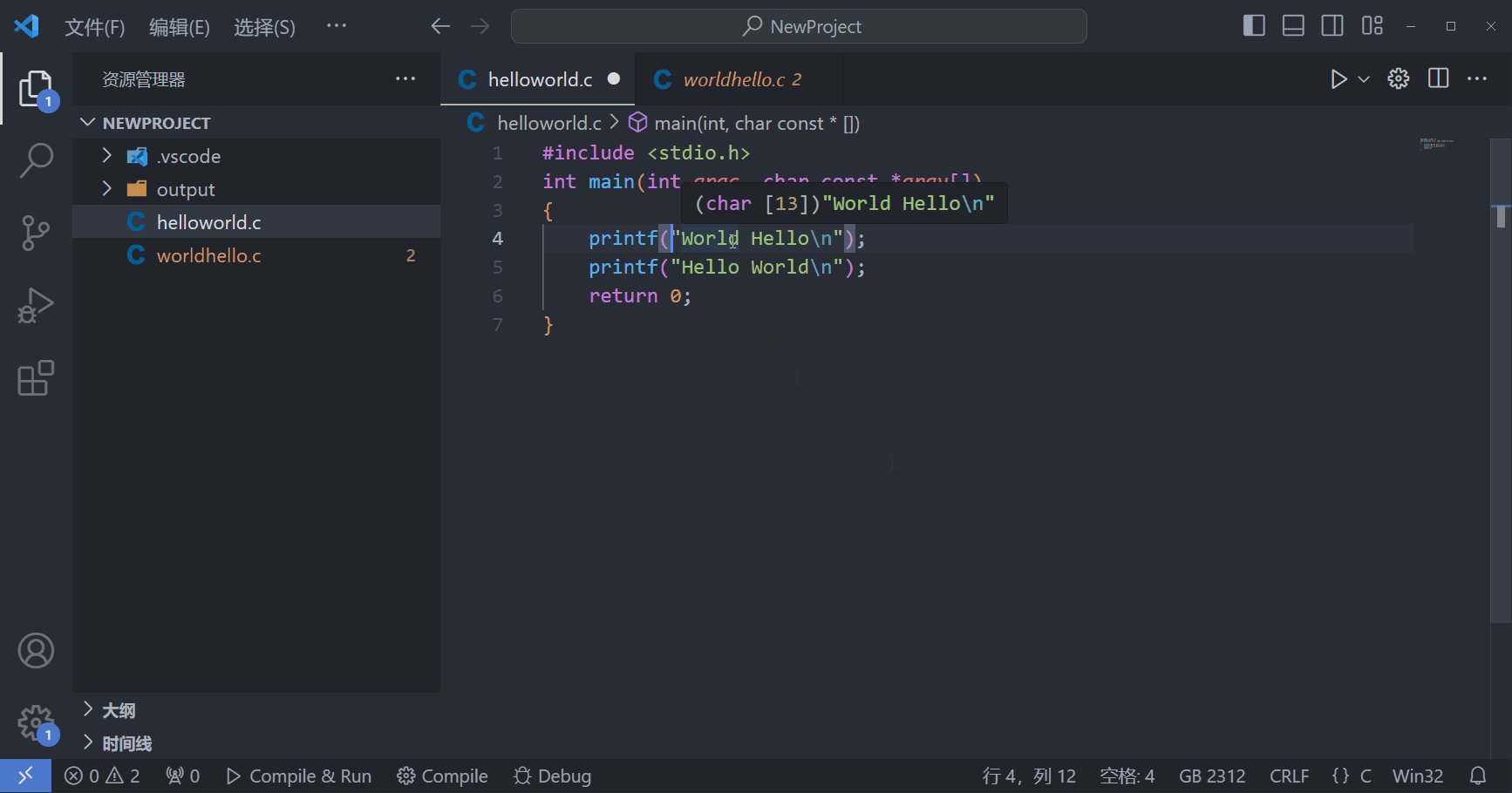
配置好后,VSCode 就拥有了代码自动补全功能,输入部分代码即出现待选项,此时可以通过上下键选择,按 TAB 键补全

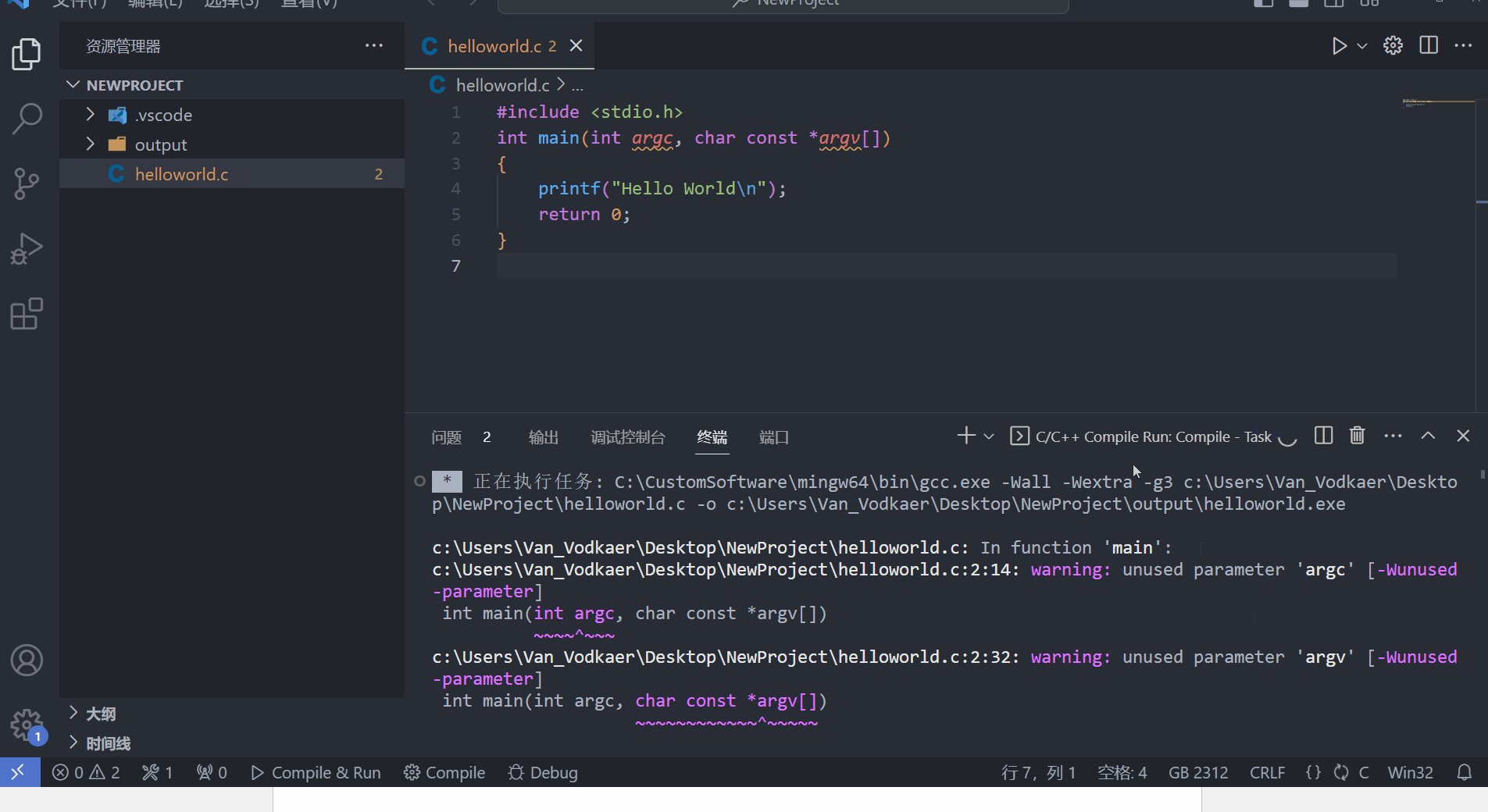
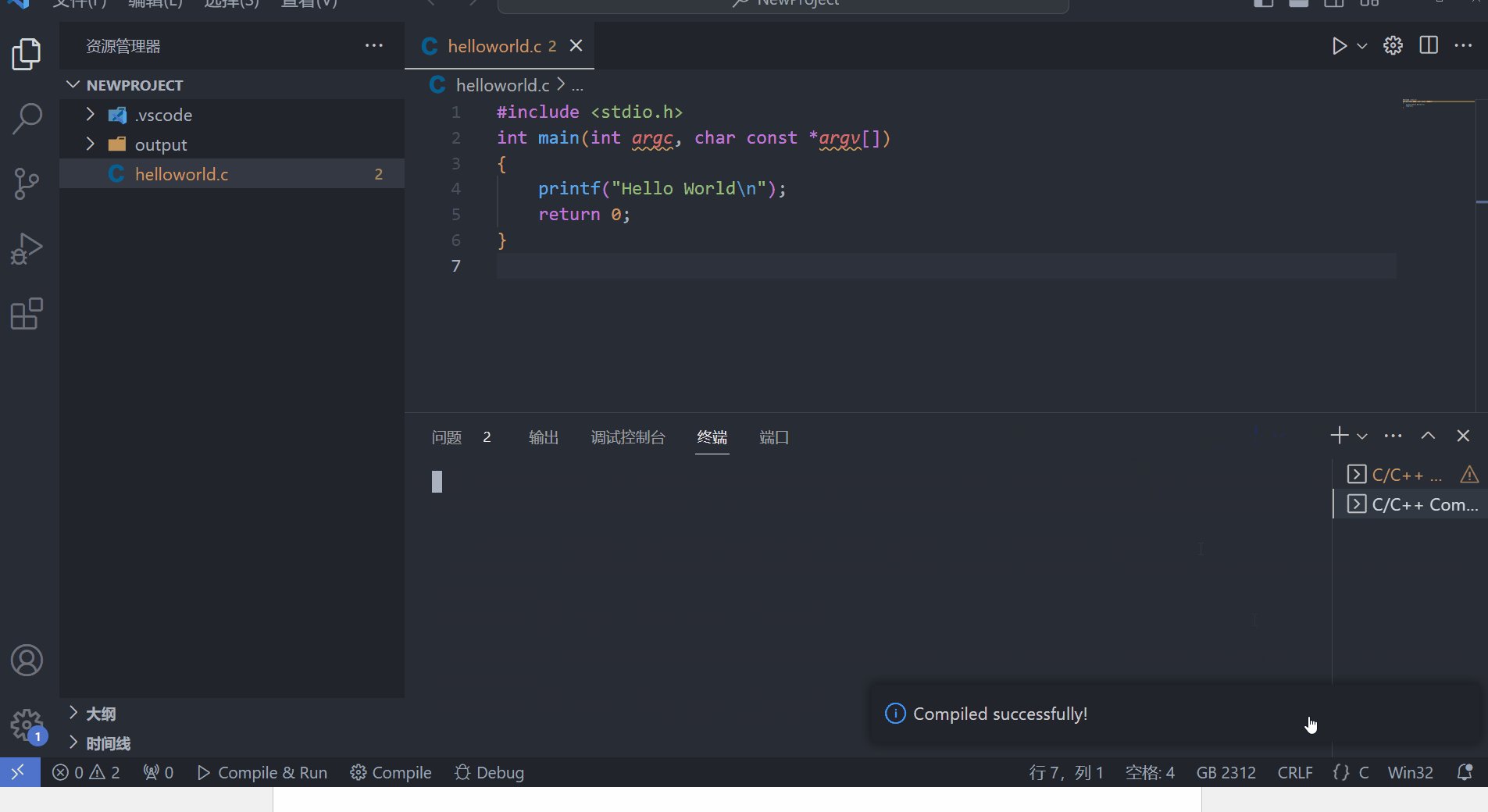
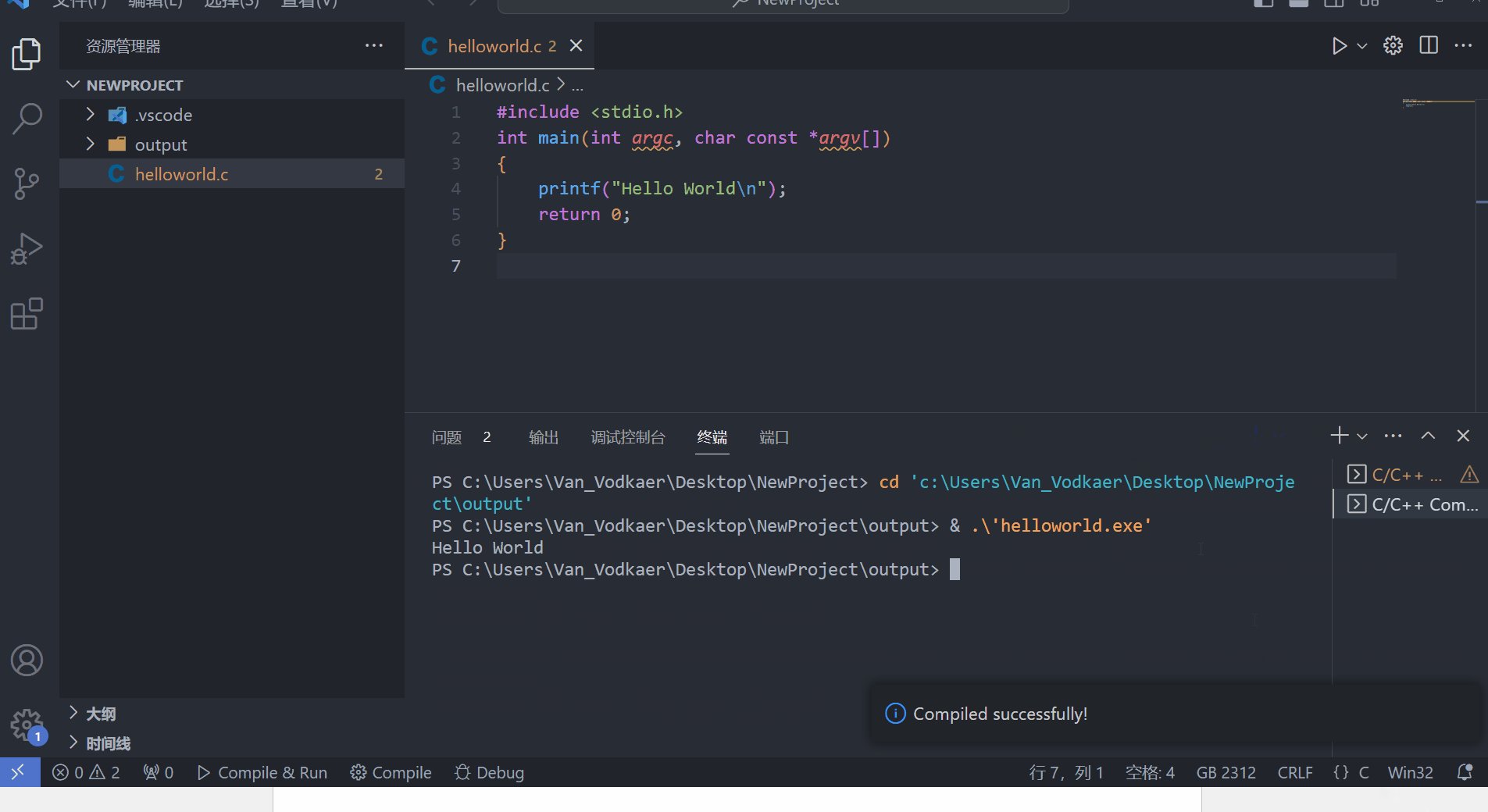
代码编写完成后即可按 F6 编译并运行

VSCode 的常用快捷键
- 快速缩放截面尺寸
Ctrl++/-

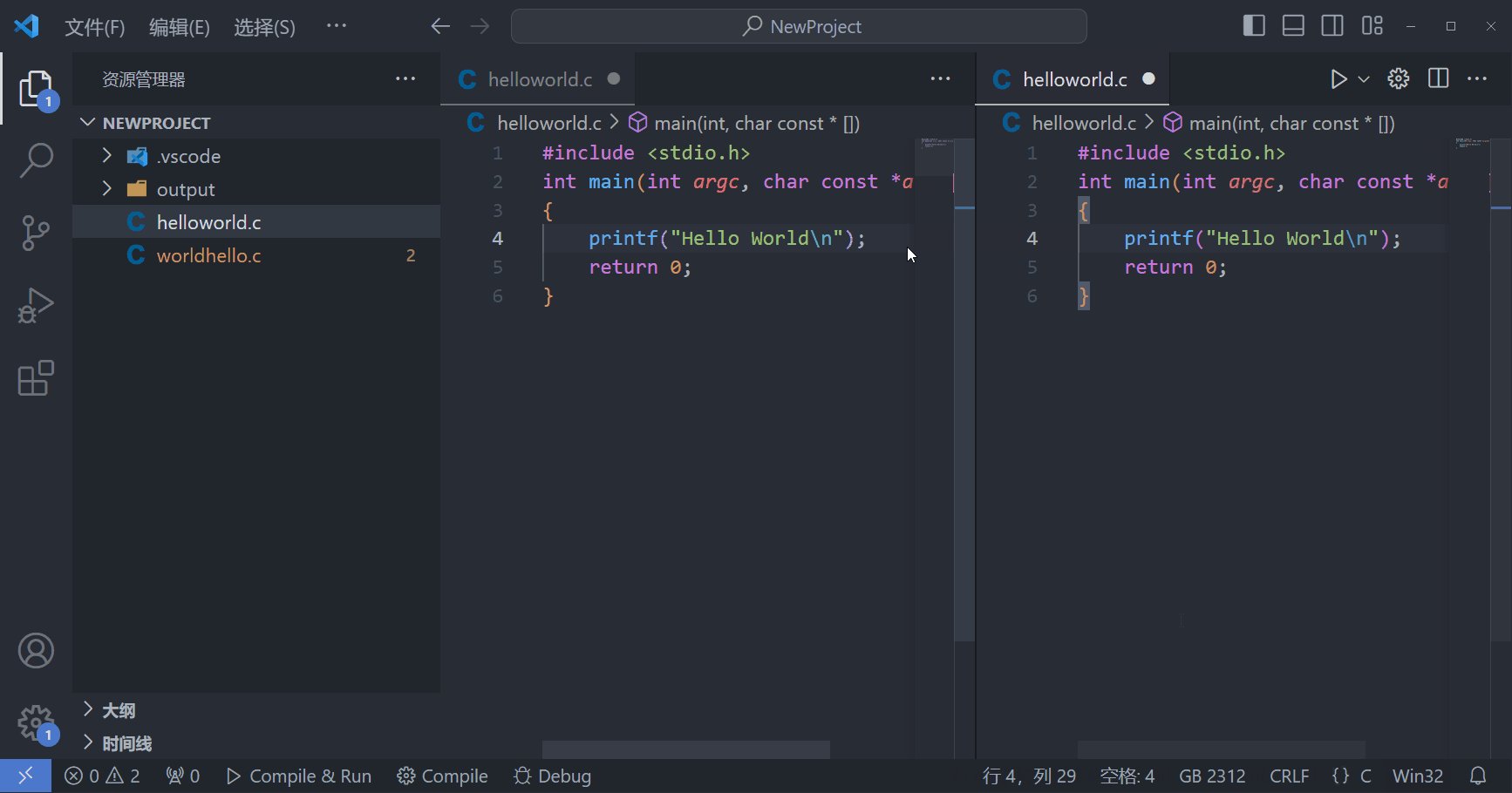
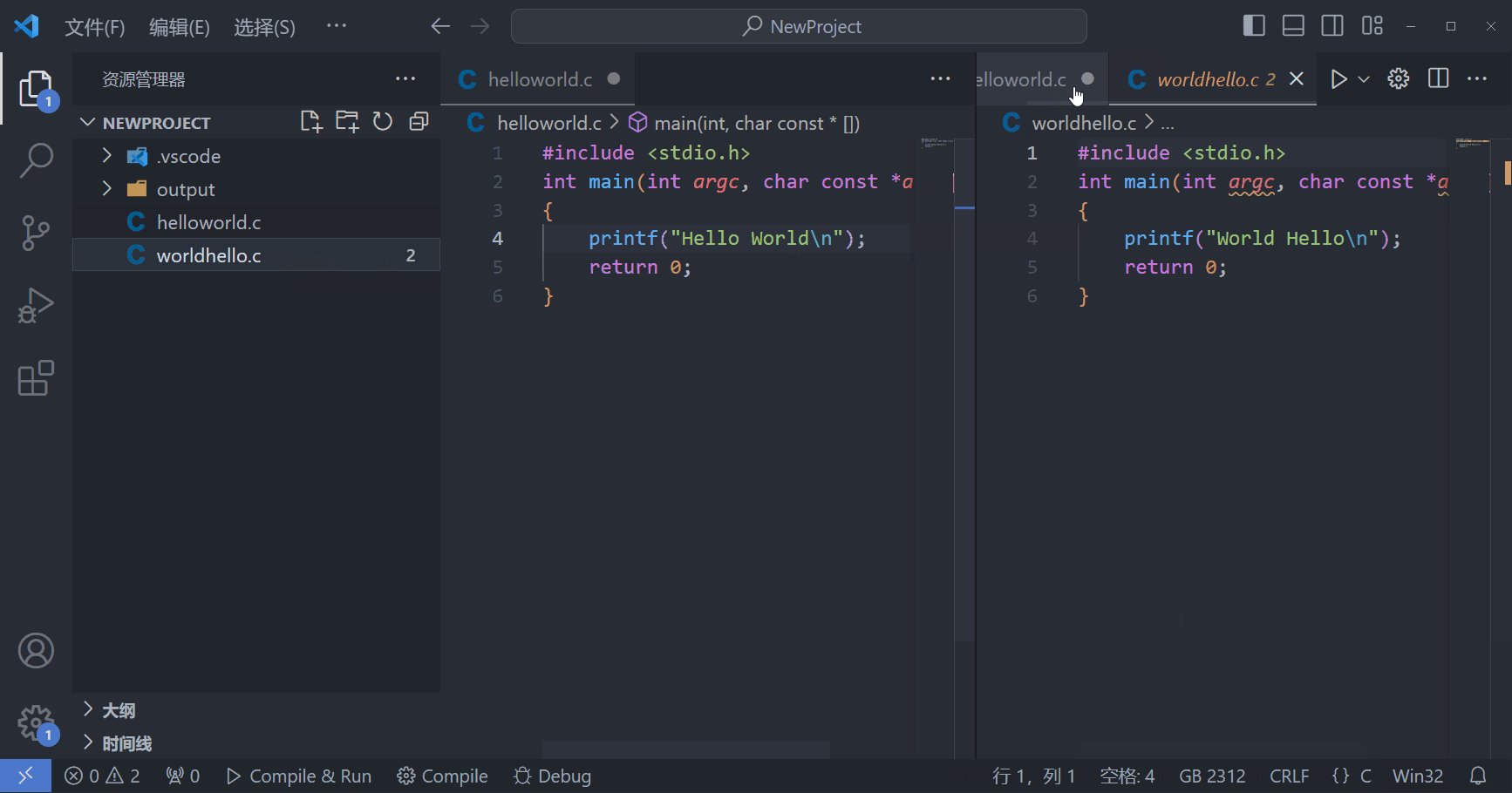
- 快速拆分代码编辑器
Ctrl+\

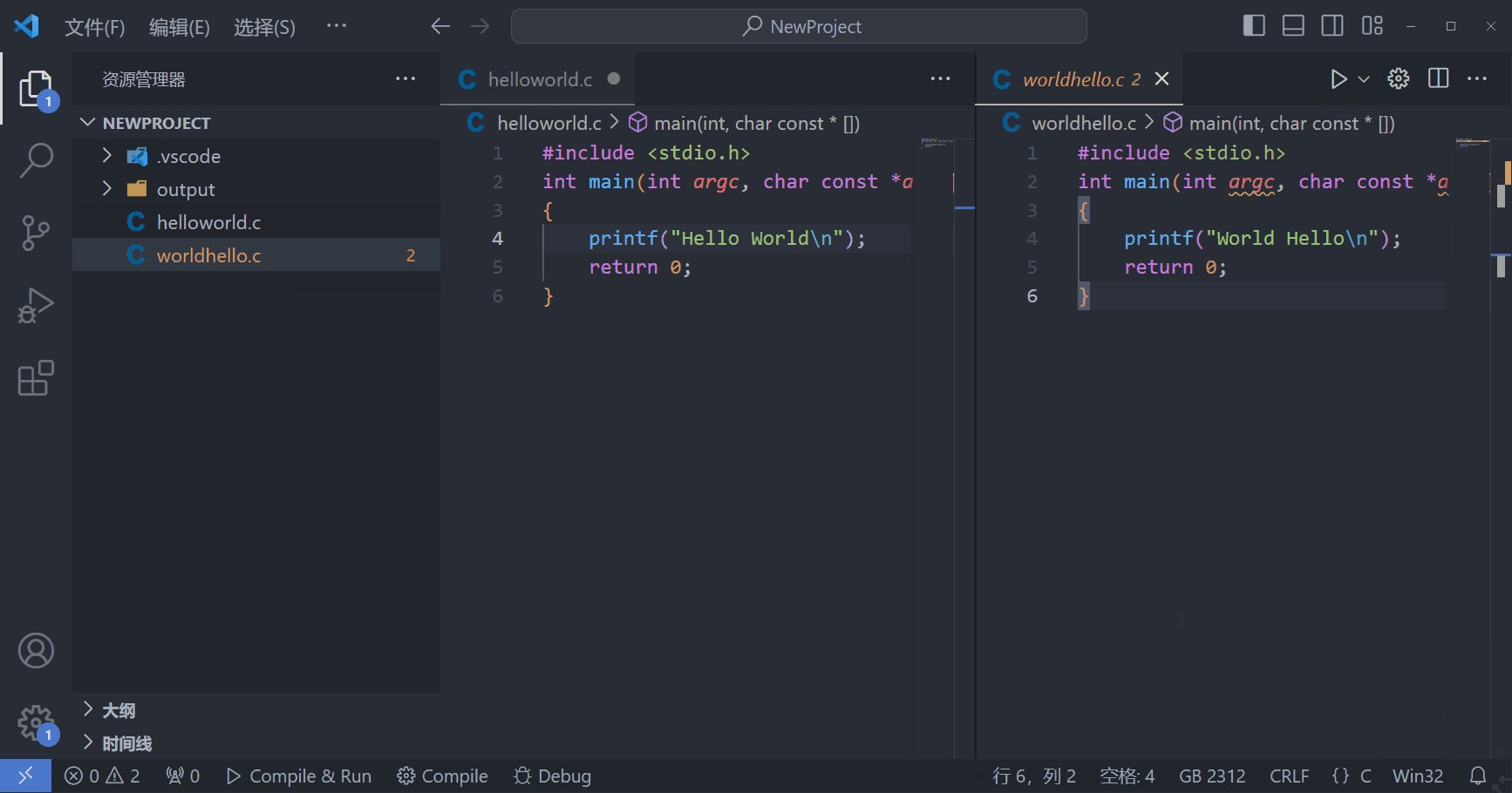
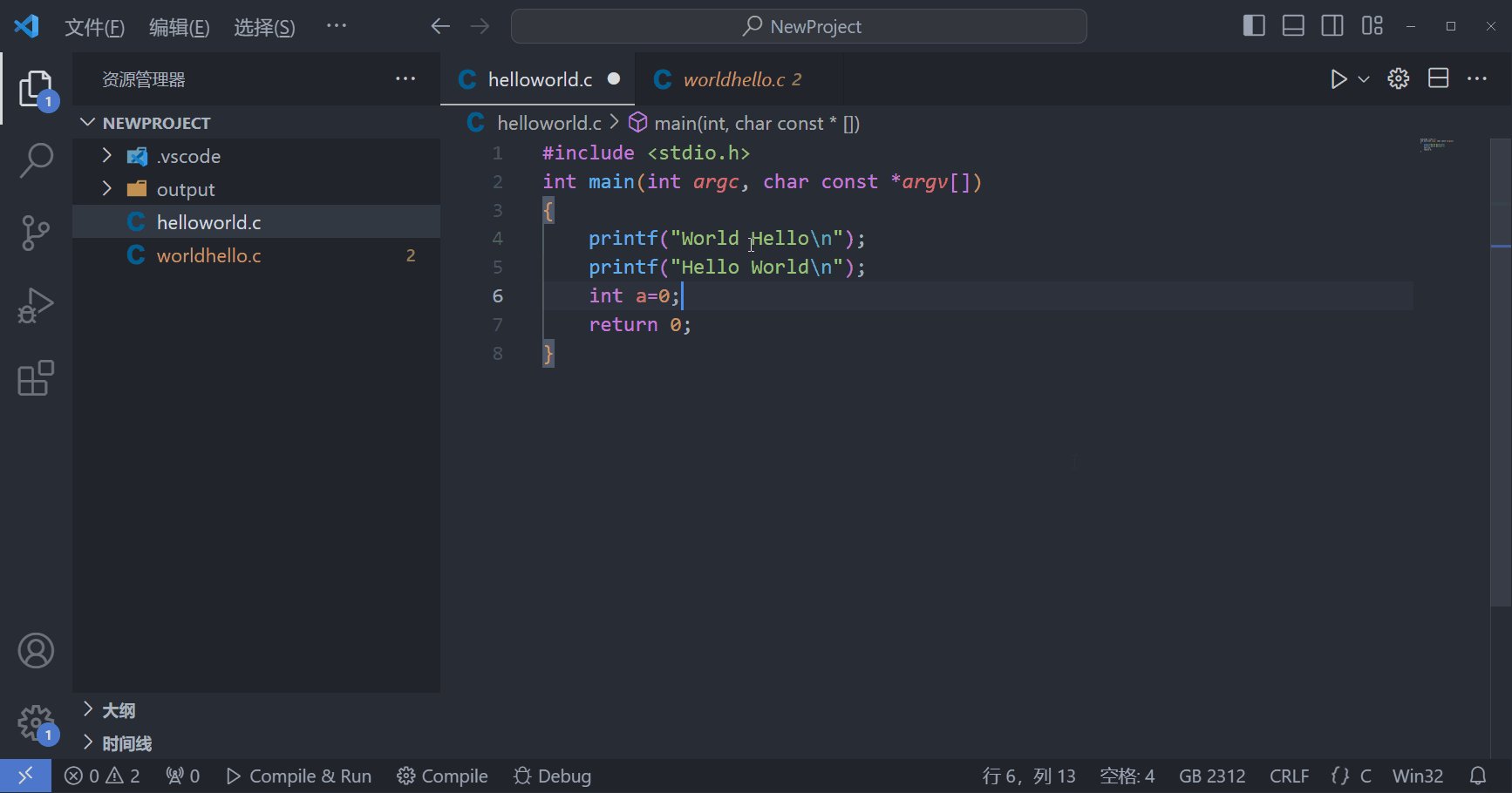
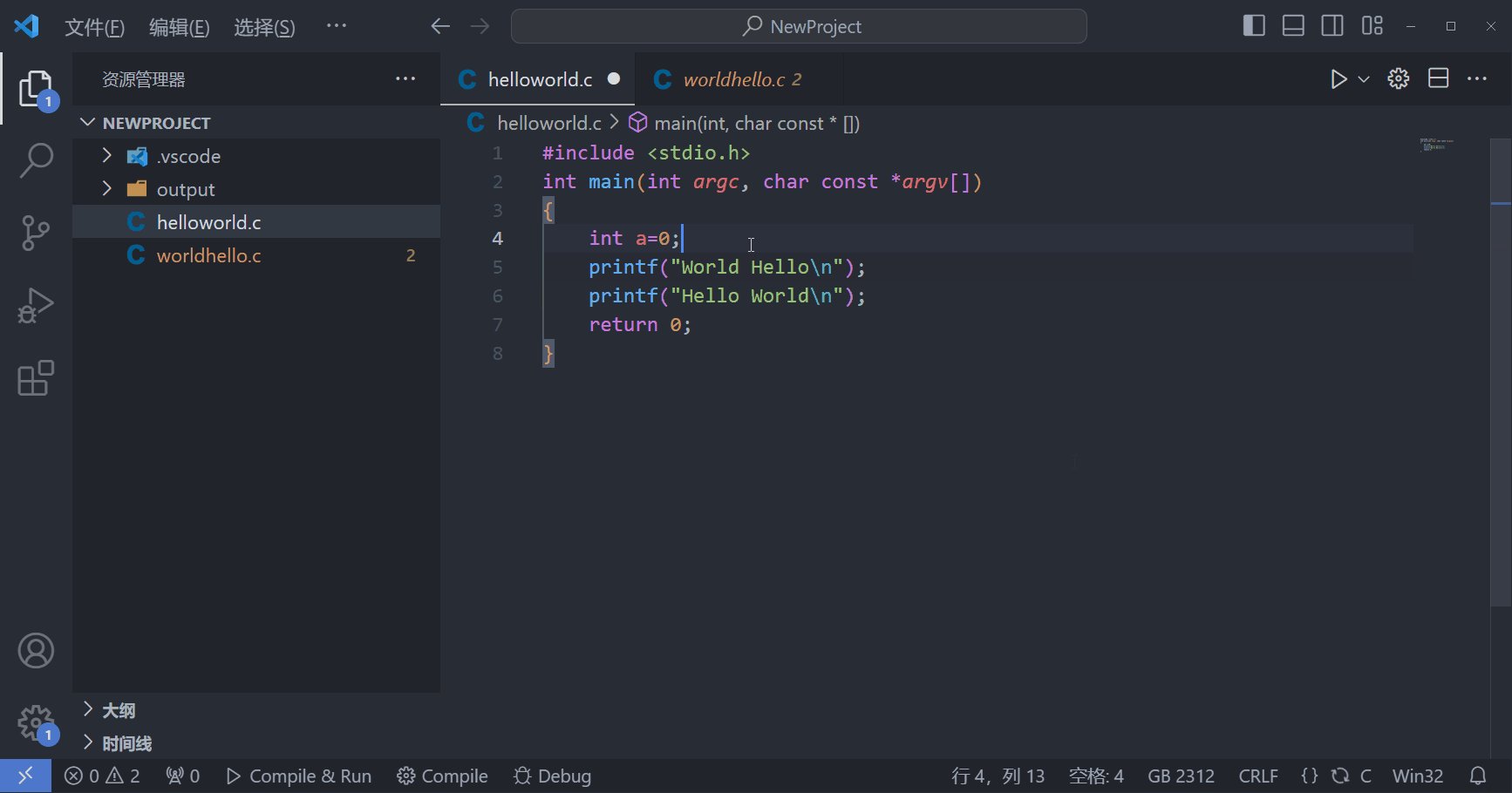
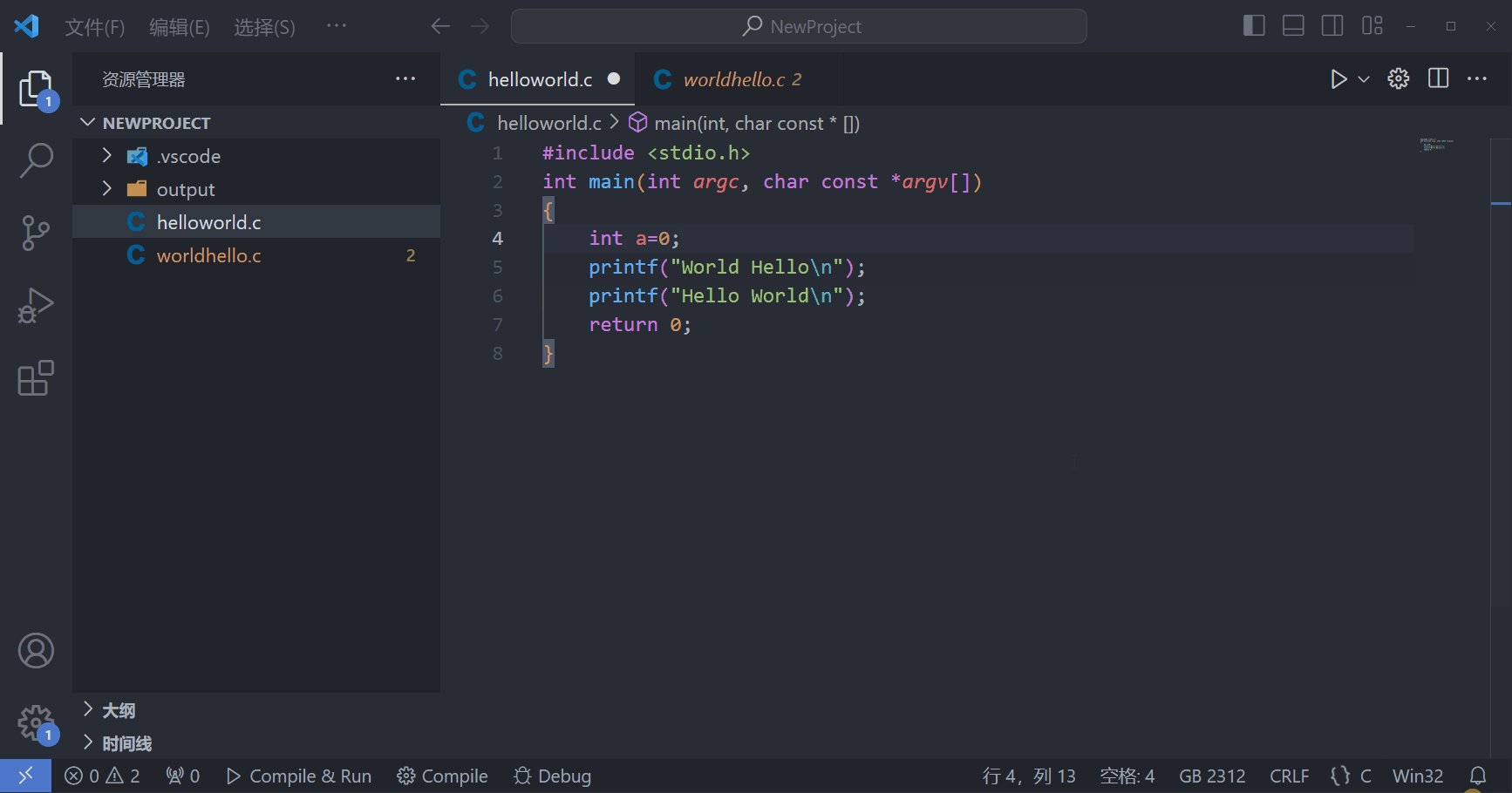
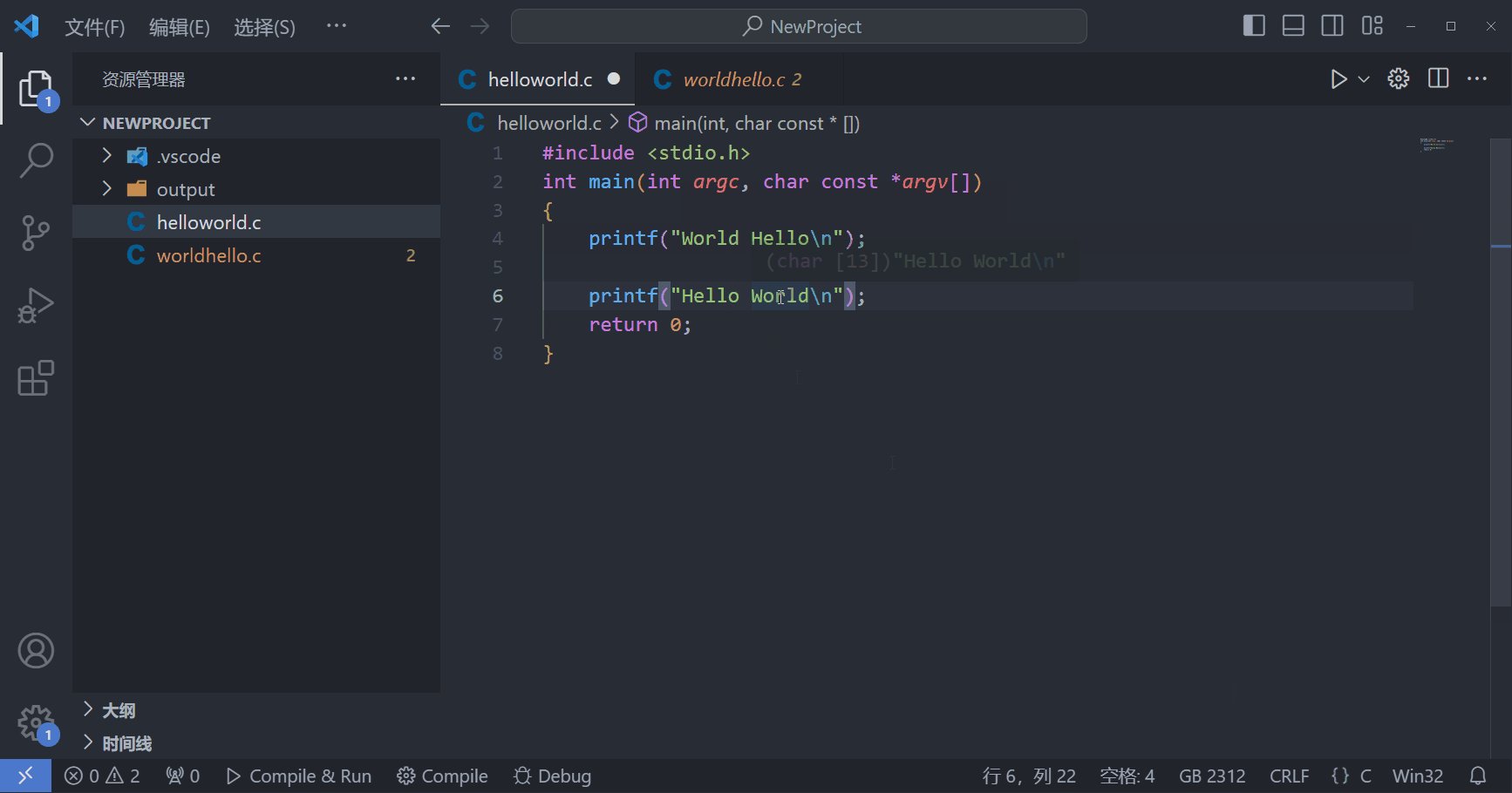
- 将本行代码上下移动
Alt+↑/↓

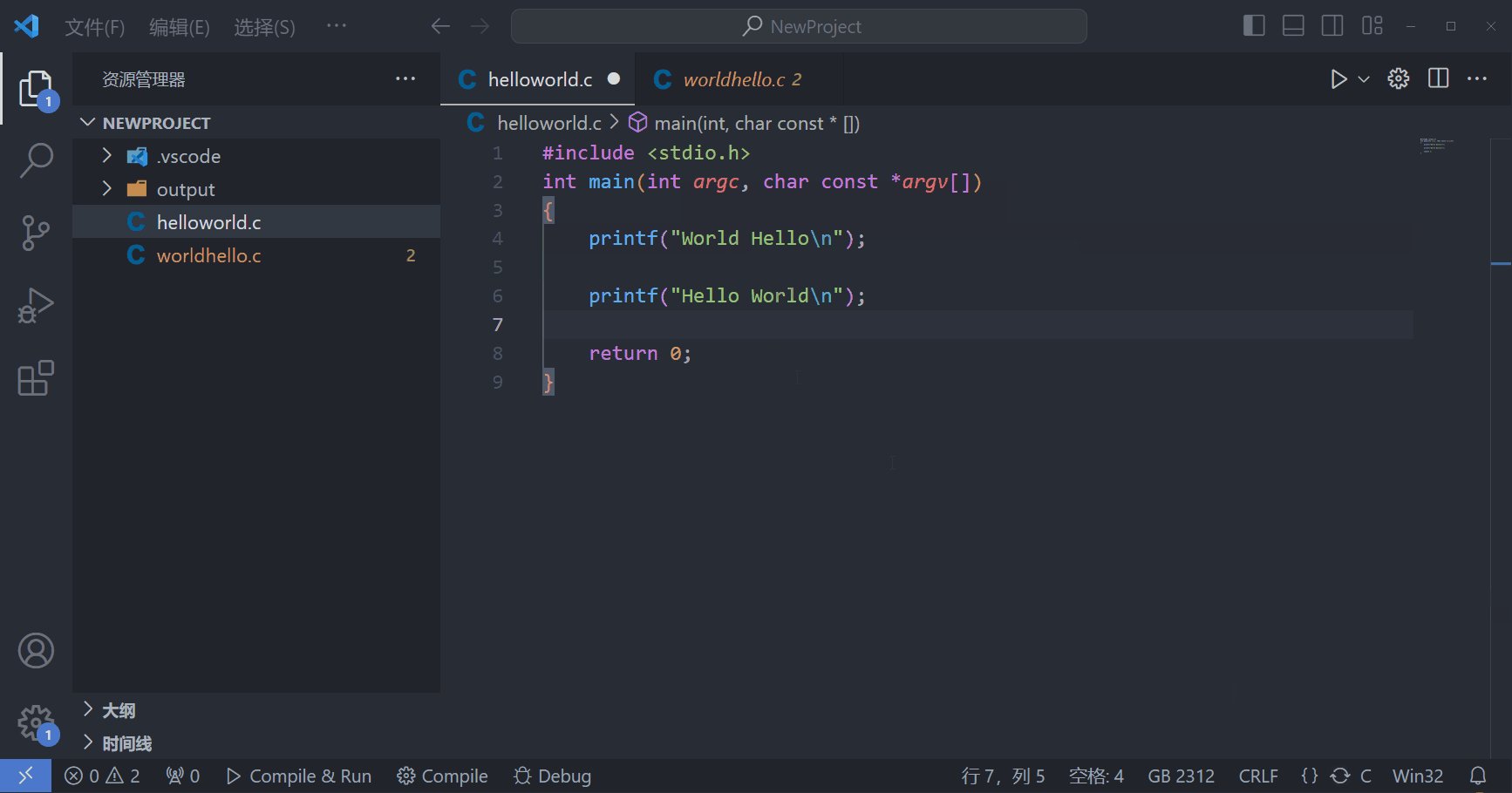
- 快速向下新建一行
Ctrl+Enter

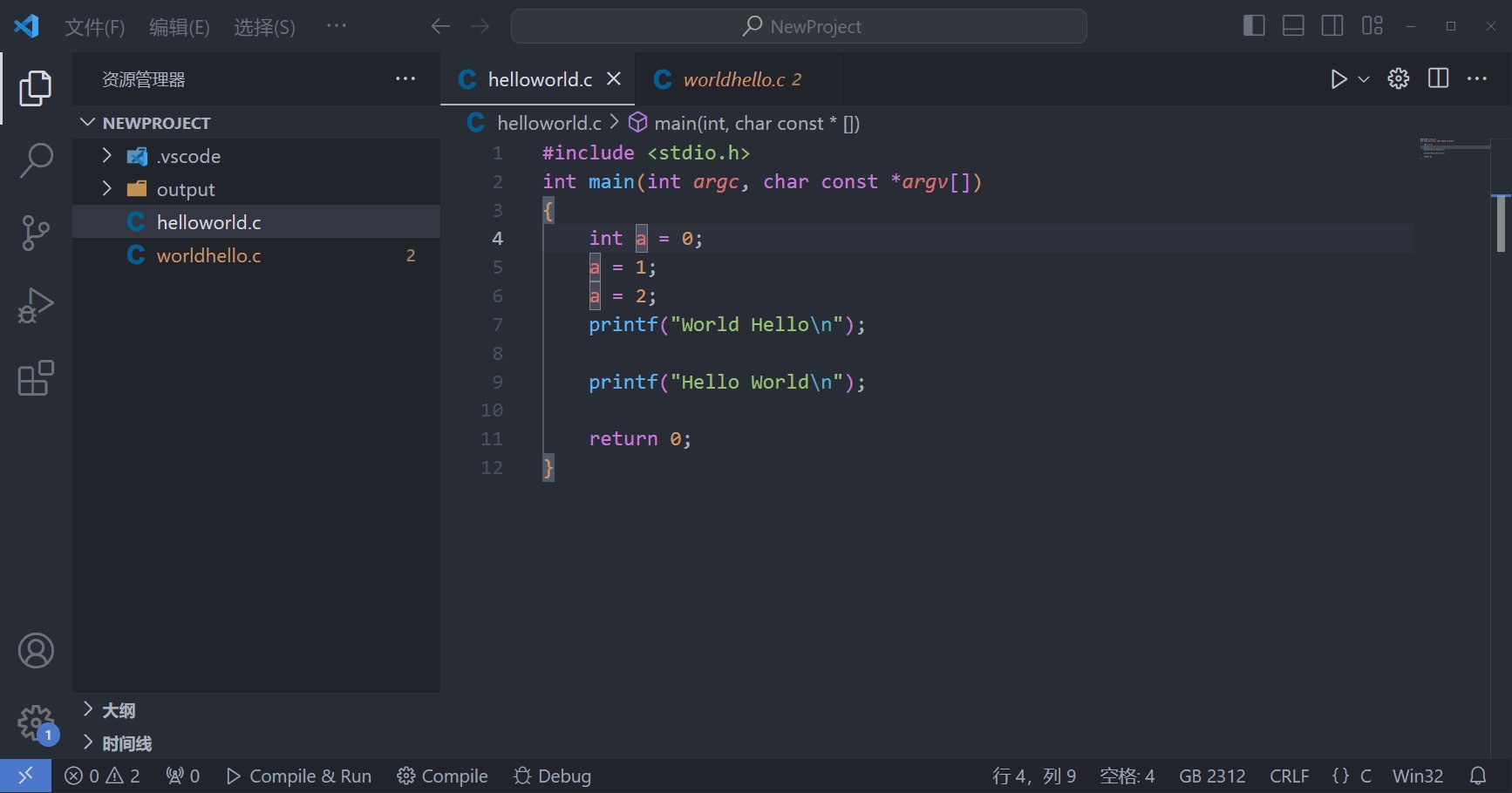
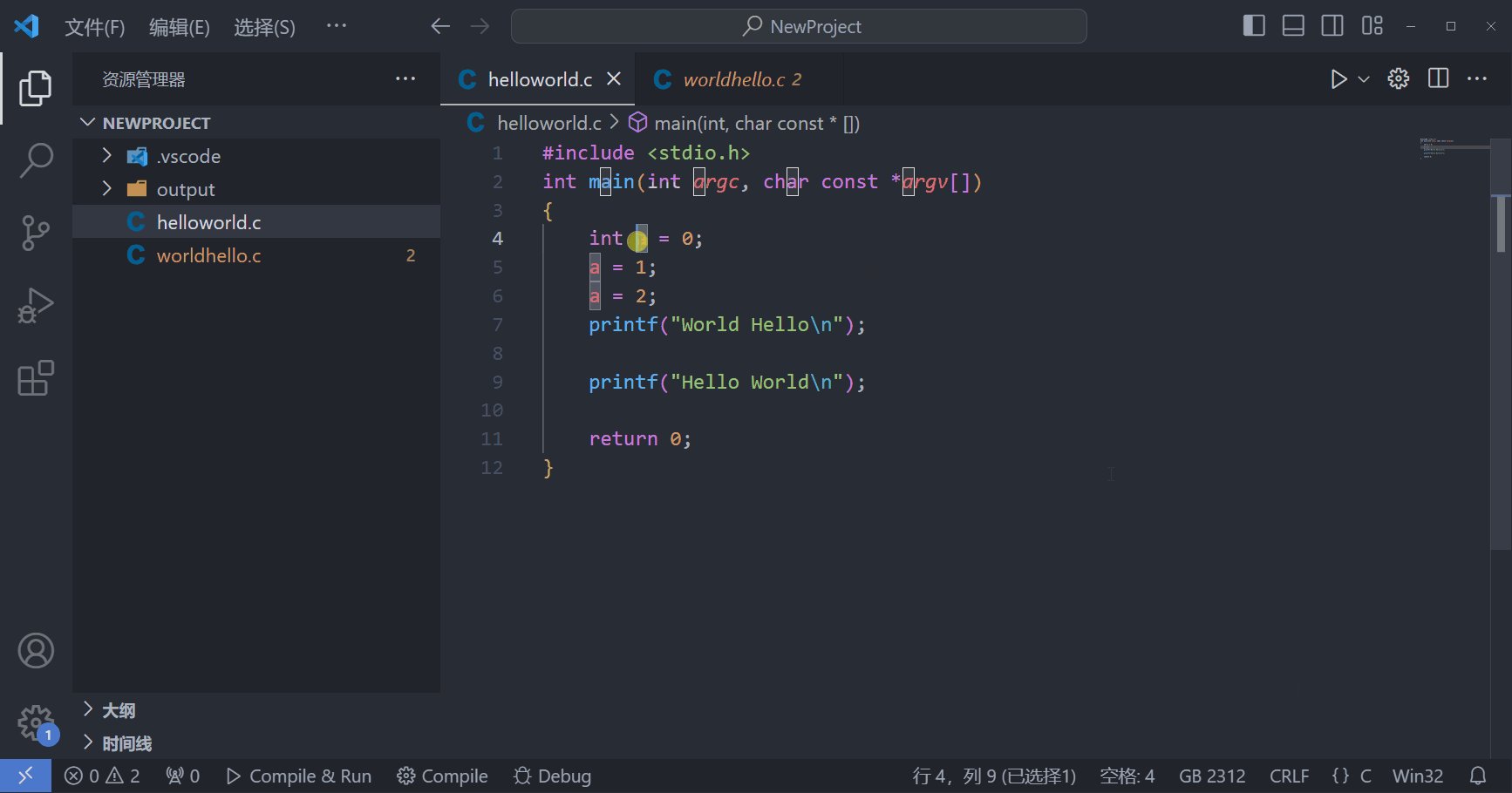
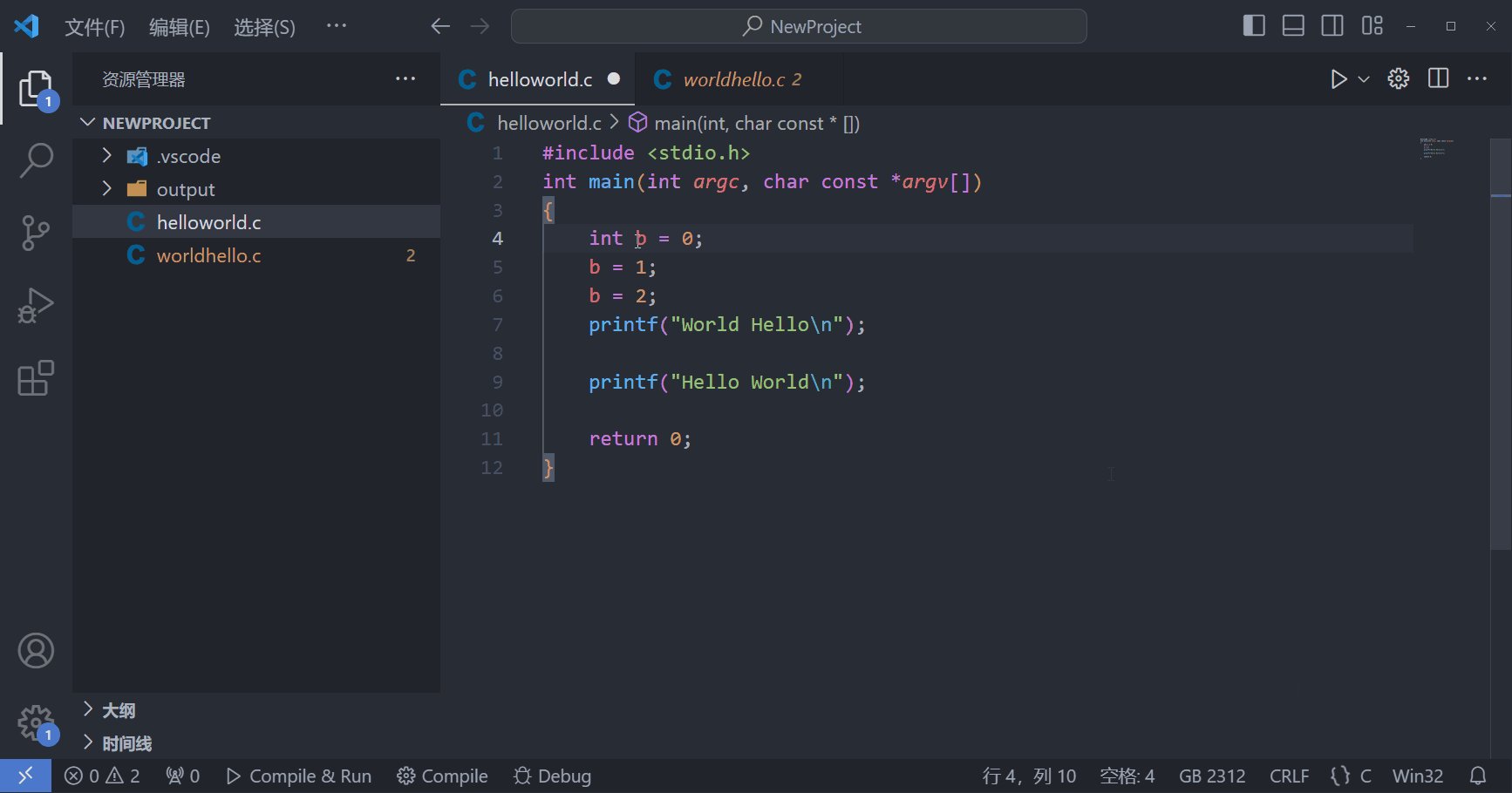
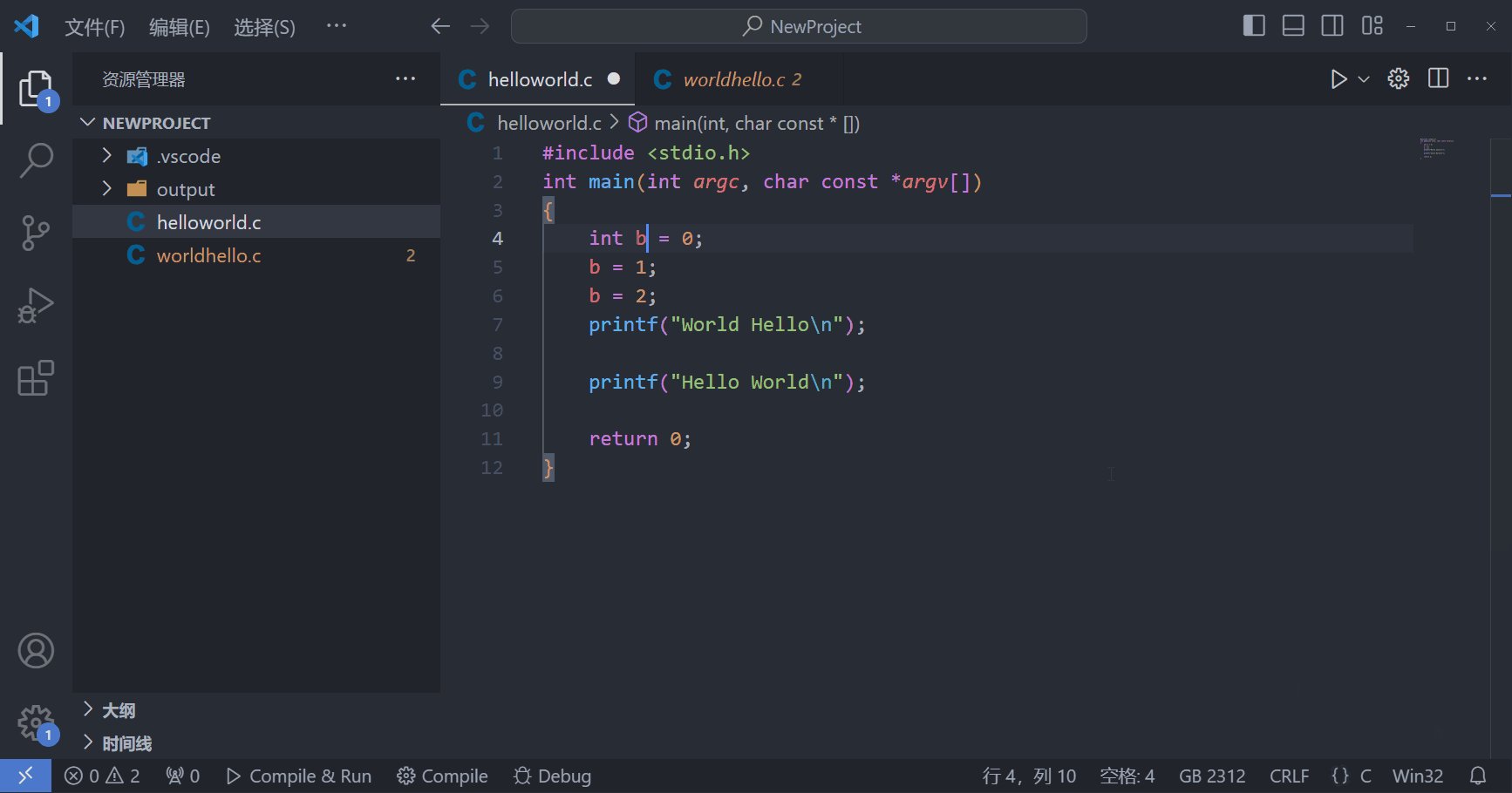
- 批量重命名变量
F2